Every year new technologies are presented. People have become so much dependent on web techniques and new innovative approaches to automating the workflow and facilitate the process. The development of technologies has created a strong impact on the web development market. Every company needs to incorporate certain programming techniques to stay competitive on the market and be in demand among clients.
So, what will be the key web development trend for the next year that large companies should use? Let’s see.
IoT
Internet of Things is one of the fastest-growing technologies that is being actively used in different spheres of our life. Small and large-sized companies cannot exist without IoT today. The main idea standing behind the IoT is making use of sensors and the intellectual potential of devices to bring business projects to a whole new level.
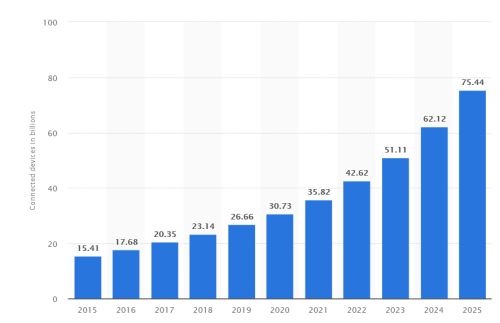
There are different suggestions on how popular IoT will become in the nearest future. According to statista.com, by the next year there are expected to be almost 20% more devices connected to the Internet.

IoT has a big impact on web development trends. The growing penetration of the IoT in the web design and development niche increases the synchronization between different gadgets and devices.
The number of websites and applications with IoT integration is not that big so far. Some of the most popular apps making use of IoT are Uber and Google Home that let you call the car through the app and confirm the completion of the trip with voice commands on arrival home.
Next year, we expect more IoT to be in the center of development. If you are thinking about the integration of your business site with IoT, then making use of ready-to-go web themes you can move your project to the whole new direction.
AI
The trend of using artificial technologies is not new. However, not so many companies make use of this on a regular basis. There are plenty of suggestions stating that AI is only starting o gain momentum and we expect more projects to incorporate AI in the web development.
How can AI be applied in practice? Here are several examples of the technology being used right:
- Sending out suggestions to customers based on the orders they had already made on your site;
- Integrating voice search into your web project;
- Analysis of user emotions by comments;
- Applying copyright protection on social media platforms through third-party sites.
Web development can become effective and productive using AI. It can take you several months to create a functional website that will fully meet your personal expectations and give your customers what they need. Using artificial intelligence, you can save a lot of time on brainstorming and create a website in a few weeks. See for example how the online Rubik’s Cube solver can solve the famous 3×3 puzzle in just 20 steps using artificial intelligence.
AI technology will help webmasters to develop skills, thus setting new web design and development trends for many years to come.
SPA
The technology is not new. Still, it’s impressively helpful. Single Page Applications (SPA) is intended to create websites that interact with users by dynamically rewriting the whole page, instead of fully loading extra pages from the server.
The technology can be compared to the one that’s used in online game development. A player sees only that part of the screen where the camera is turned. However, the computer stores all the information about the gaming environment to display the necessary areas whenever it’s needed.
The same situation happens with websites. The web page displays only those elements that are necessary at this particular moment, like the navigation bar, sign up window, etc. By means of this approach, your interaction with consecutive pages of a website is not interrupted. SPA facilitates on-page navigation, thus improving your site’s usability and providing for better user experience.
Static Sites
Motion design lets us add a touch of interactivity to websites, thus making it more engaging and convenient to browse the content. Despite its effectiveness, motion design is not always appropriate to be used in web development. This is when static site generators come into play.
Static sites are the most applicable to such serious and content-focused projects as the websites of:
- Governmental establishments;
- News portals;
- Postal Services, and more.
A user expects the highest page loaded speeds when browsing such web resources. Motion graphics can slow down the way the content gets displayed on the page. Besides, adding motion graphics to such web resources is not very applicable and will hardly bring special benefits to a website and a person who reaches it.
Chatbots

The technology is not new and has been on the rise in 2019. In 2020, we expect to see a wider implementation of chatbots into web development strategies.
The most common issue that webmasters faced with chatbots it that many bots do not provide correct answers to the questions asked by users or provide answers that are absolutely irrelevant to the topic. That’s why the technology requires further improvement. We expect this to happen in 2020.
Adaptability
Over the past year, the development of web technologies and applications allowed us to dd more elements to our designs, thus making it more interesting and engaging to browse our data. Due to the evolvement of the Retina screens, we’ve started to integrate more high-quality visual content into our pages. Such tendencies result in making webmasters take special care of the esthetics of their apps and sites. Taking into account that a growing number of people browse the web content from the displays of their smartphones and tablets, we should make images look pleasing on any screen.
Progressive Web Apps
Progressive web applications (PWA) are one more growing web development trend. These are websites that have functionality similar to mobile applications, which makes them easier to browse on smaller screens and increase conversions of your site.
Such web projects share the most common features like:
- Adaptability to multiple screen sizes;
- Offline mode;
- Using IoT for seamless synchronization with other devices;
- Simple use (there is no need to navigate to the Appstore or Playmarket).

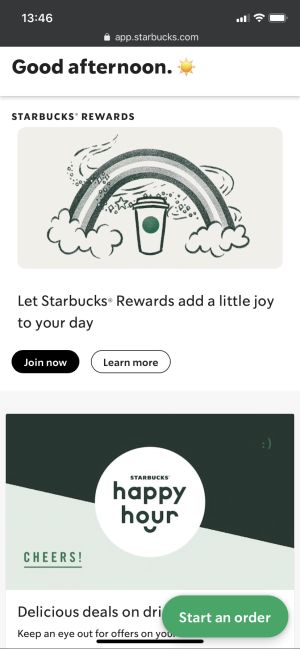
One of such most popular projects making use of progressive web applications is Starbuck. They have developed a mobile ordering system that is very similar to a mobile app. Using the Internet connection, people can find the cafeteria nearby, view prices, confirm orders, etc. With the help of the PWA, people also can:
- view the menu;
- customize orders and preferences;
- add products to cart, etc.
Final Words
The progress doesn’t stand still. Web developers cannot ignore the fact that websites and applications become integral parts of our daily life. So, we need to make it as convenient as possible to use our preferred services, make orders, and simply check out the latest news on the go. Integrating new techniques and approaches into your online project, you will make it more effective and attractive to your audience. The positive results of your work won’t be long in coming. So, start thinking about the implementation of new web development techniques until it’s not too late.