If you did much harm to someone else’s computer or laptop, people would hate you. Yes, such a device is expensive and indispensable in work or study. However, if a friend offended you somehow and you want to prank him somehow, what can you do? There are hundreds of harmless ways how to mess with someone’s computer using settings, simulators, or screensavers.
If you did much harm to someone else’s computer or laptop, people would hate you. Yes, such a device is expensive and indispensable in work or study. However, if a friend offended you somehow and you want to prank him somehow, what can you do? There are hundreds of harmless ways how to mess with someone’s computer using settings, simulators, or screensavers.
Simple “Copy to Clipboard” Website Button with jQuery
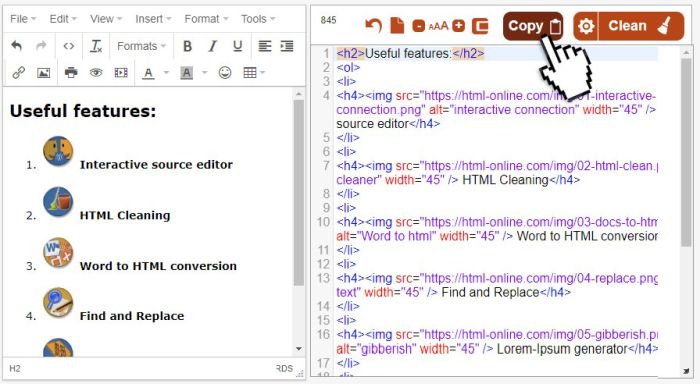
A very simple solution to allow website visitors to copy website content to their clipboard📋 with a single click or tap. Enhance your website’s user experience adding this feature. Grab the code below or see the live demo on jsFiddle.
Continue reading “Simple “Copy to Clipboard” Website Button with jQuery”
A Very Simple Popup Box – HTML, CSS, JavaScript
Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates. In this article I’m going to walk you through the creation of a very simple popup box with shadow overlay and close button. We’re going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code).
Continue reading “A Very Simple Popup Box – HTML, CSS, JavaScript”
Simple Animated Dark-Light Theme Switch for Your Website
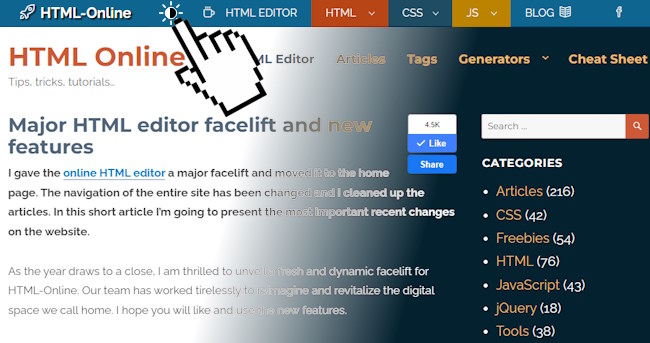
In recent years, the demand for dark mode 🌗 options in web design has surged, driven by its aesthetic appeal and potential benefits for user experience. Dark mode not only reduces eye strain, especially in low-light environments, but it also conserves battery life 🔋 on devices with OLED screens.

Continue reading “Simple Animated Dark-Light Theme Switch for Your Website”
How To Create ( ͡~ ͜ʖ ͡°) Text Faces Easily?
Writing text messages is as complicated for some people as writing papers for students. Yes, some people just do not like writing and find it unnecessary. Beside making ASCII art, we can use unicode characters to draw text faces.
Expressing your emotions is possible not only with words but with different emoticons and text faces.
Continue reading “How To Create ( ͡~ ͜ʖ ͡°) Text Faces Easily?”
Back to Top Button With Progress Bar Indicator
The Back to Top ↑ button is a useful user interface element commonly found on web pages, particularly those with long scrolling content. This button allows users to quickly return to the top of the page with a single click, improving navigation efficiency and overall user experience.

Visit Rubikscu.be for the live demo.
Continue reading “Back to Top Button With Progress Bar Indicator”
How To Align an HTML Image To The Center?
Positioning and aligning images on an HTML page is crucial to layout the page. One of the most common questions is how to align an image to the center of a section. In this article we’re going to discuss many possible ways of placing images to the center.

Continue reading “How To Align an HTML Image To The Center?”
The Most Clickbaity Banner With HTML and CSS Only
Interactive ad banners improve click-through rates. In this article I’m going to present a HTML-CSS only soluton that imitates a fly swatter game inviting the website visitor to click on the moving insect. The whole banner is a link tag that in fact redirects to another website.
Continue reading “The Most Clickbaity Banner With HTML and CSS Only”
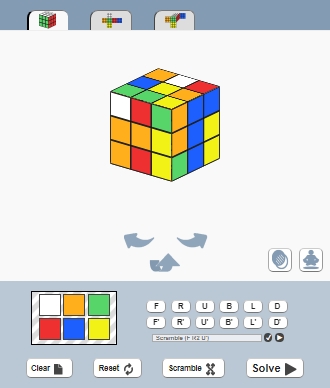
JavaScript Rubik’s Cube Solver
We have written many articles about what can be done using only front-end coding without canvas. If we can draw an animated 3D cube with CSS3 then why shouldn’t we try to make a Rubik’s Cube solver with JavaScript?
The Best Online ASCII Text Art Converters
ASCII art has been around for a long time. It used to serve a very important purpose. Not only was it a super-low-memory method for communicating images, but it also saved a lot of resources. Nowadays it’s a fun way of communicating feelings instead of plain text in social media and messaging.
.-“””-. ░▒█░▒█░▀▀█▀▀░▒█▀▄▀█░▒█░▒░░▒░░░▒░▒
/ \ ░▒█▀▀█░░▒█░░░▒█▒█▒█░▒█░░▒░▀▀▀▀░░▒ ¯\_(ツ)_/¯
\ / ░▒█░▒█░░▒█░░░▒█░░▒█░▒█▄▄█░░▒░░░▒░░▒░▒░░▒░▒░▒
.-“””-.-`.-.-.< _ _ ❤ ❤
/ _,-\ ()()_/:) (_ ) _ ❤ ❤
\ / , ` `| _ ___ | |(_) ___ ლಠ益ಠ)ლ ❤
‘-..-| \-.,___, / / _ \/ _ \| || | _ \/ __ \ ❤
\ `-.__/ / ( (_) ) ( ) || || | ( ) | ___/ _ _ __
`-.__.-‘` \___/(_) (_)___)_)_) (_)\____)o (_ (_)|||
ASCII text image created with TextEditor.com and TextPaint.com
Continue reading “The Best Online ASCII Text Art Converters”