A very simple solution to allow website visitors to copy website content to their clipboard📋 with a single click or tap. Enhance your website’s user experience adding this feature. Grab the code below or see the live demo on jsFiddle.
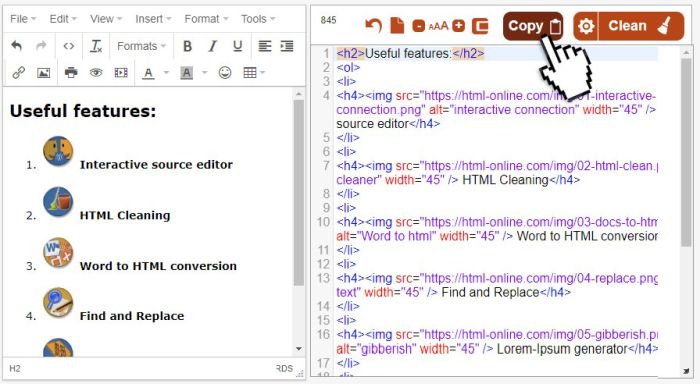
We have just added this button to our online HTML editor, and I hope you’ll find it useful. From now on we’re planning to implement this feature for all our HTML tools.
Whether you are a developer, content creator, or an everyday user, having a quick and seamless way to copy text can save valuable time and reduce frustration. Enter the “Copy to Clipboard 📋” button — an intuitive and efficient tool designed to streamline the process of copying text with a single click. Here, we’ll explore the implementation details and the benefits of this handy feature, then you can further customize it to match the design of your site.
HTML Code
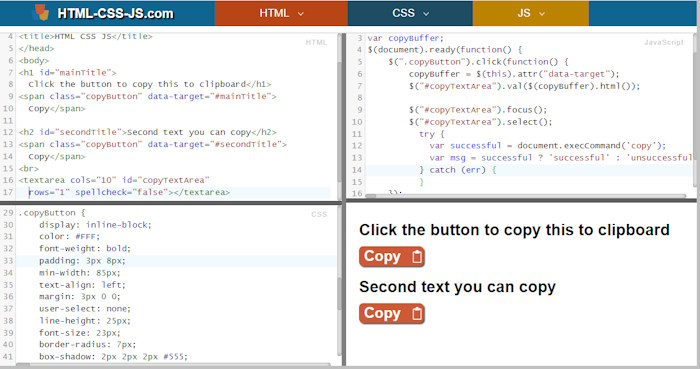
The core of our “Copy to Clipboard” button lies in the HTML structure. In our demo we have two text elements that can be copied and a hidden textarea tag to facilitate the copying process. Here is the HTML markup:
<h1 id="mainTitle">Click the button to copy this to clipboard</h1> <span class="copyButton" data-target="#mainTitle">Copy</span> <h2 id="secondTitle">Second text you can copy</h2> <span class="copyButton" data-target="#secondTitle">Copy</span> <br> <textarea cols="10" id="copyTextArea" rows="1" spellcheck="false"></textarea>
In this structure, each copyButton element has a data-target attribute pointing to the ID of the text element it will copy from. The hidden textarea (copyTextArea) is used to temporarily hold the text to be copied.

Check out the live demo on jsFiddle
The CSS Style
The CSS is designed to make the copy buttons visually appealing and user-friendly. Here’s the styling used:
.copyButton { display: inline-block; color: #FFF; font-weight: bold; padding: 3px 8px; min-width: 65px; text-align: left; margin: 3px 0 0; user-select: none; line-height: 18px; font-size: 16px; border-radius: 7px; box-shadow: 2px 2px 2px #555; cursor: pointer; background: none center right no-repeat #ce5937; } .copyButton:hover{ background-color:#0769AD } textarea#copyTextArea{ opacity:0.01; width:2px; height:2px; }
This CSS ensures the buttons are easily identifiable, with a bold font and a background color that changes on hover. The hidden textarea is styled to be practically invisible to the user.
Pro Tip
Include this background-image to add a clipboard icon to the button, just like in our demo:
.copyButton { background-image: url(“data:image/svg+xml,%3C%3Fxml version=’1.0′ encoding=’UTF-8’%3F%3E%3Csvg fill=’red’ xmlns=’http://www.w3.org/2000/svg’ xmlns:xlink=’http://www.w3.org/1999/xlink’ width=’20px’ height=’20px’ viewBox=’0 0 20 20′ version=’1.1’%3E%3Cg%3E%3Cpath style=’ stroke:none;fill-rule:nonzero;fill:rgb(255,255,255);fill-opacity:1;’ d=’M 15.78125 2.425781 L 13.738281 2.425781 L 13.738281 2.277344 C 13.738281 1.902344 13.429688 1.59375 13.054688 1.59375 L 11.683594 1.59375 L 11.683594 0.683594 C 11.683594 0.304688 11.375 0 11 0 L 9 0 C 8.625 0 8.316406 0.304688 8.316406 0.683594 L 8.316406 1.59375 L 6.945312 1.59375 C 6.570312 1.59375 6.261719 1.902344 6.261719 2.277344 L 6.261719 2.425781 L 4.21875 2.425781 C 3.710938 2.425781 3.296875 2.839844 3.296875 3.351562 L 3.296875 19.074219 C 3.296875 19.585938 3.710938 20 4.21875 20 L 15.78125 20 C 16.289062 20 16.703125 19.585938 16.703125 19.074219 L 16.703125 3.351562 C 16.703125 2.839844 16.289062 2.425781 15.78125 2.425781 Z M 6.953125 5.398438 L 13.050781 5.398438 C 13.414062 5.398438 13.710938 5.101562 13.710938 4.738281 L 13.710938 4.007812 L 15.320312 4.007812 L 15.324219 18.535156 L 4.679688 18.539062 L 4.679688 4.007812 L 6.292969 4.007812 L 6.292969 4.738281 C 6.289062 5.101562 6.585938 5.398438 6.953125 5.398438 Z M 6.953125 5.398438 ‘/%3E%3C/g%3E%3C/svg%3E”);}

jQuery Script
The jQuery script brings the “Copy to Clipboard” button to life by handling the click event and executing the copy command:
var copyBuffer; $(document).ready(function() { $(".copyButton").click(function() { copyBuffer = $(this).attr("data-target"); $("#copyTextArea").val($(copyBuffer).html()); $("#copyTextArea").focus(); $("#copyTextArea").select(); try { var successful = document.execCommand('copy'); var msg = successful ? 'successful' : 'unsuccessful'; $(".copyButton").text("Copied"); } catch (err) { $(".copyButton").text("Error"); } setTimeout(function(){ $(".copyButton").text("Copy"); }, 2000); }); });
How It Works:
- Click Event: When the
copyButtonis clicked, the script retrieves thedata-targetattribute to identify which text element’s content should be copied. - Send it to the Textarea: The content of the specified text element is copied into the hidden
copyTextArea. - Copy Command: The script focuses on the hidden textarea, selects its content, and then executes the copy command using
document.execCommand('copy'). - Feedback: The button text changes to “Copied” for two seconds to provide feedback to the user.
Benefits:
- Simplicity: Users can copy text with a single click, enhancing user experience.
- Visual Feedback: The button provides immediate visual feedback, indicating whether the copy action was successful.
- Cross-Browser Compatibility: The approach uses widely supported web standards, ensuring compatibility across different browsers.