Most web publishers compose their web content nowadays in a way that they’re not even aware that they’re in fact editing HTML code in the background. The various visual site builders and WYSIWYG editors of almost every CMS allow us a very comfortable way to get our content ready to publish without knowing anything about HTML tags, however it would be highly recommended to be familiar with HTML coding if you intend to compose valid content for websites.
A clean and tidy HTML source is more easy to edit and it loads faster. The articles are consistent with the website design if there are no inline styles used. Probably the most important factor is SEO friendliness. There’s no question about that search engines appreciate clean source codes and they punish the dirty markup.
In this article we would like to draw your attention to our free online HTML editor. It has been around since 2015 but recently it went through major facelifts to comply with today’s standards. The program loads in your browser, there’s no need download any program or to register/log in to use it. It’s completely free and we hope it will stay this way because this is what I’m using right now as I’m editing this article.
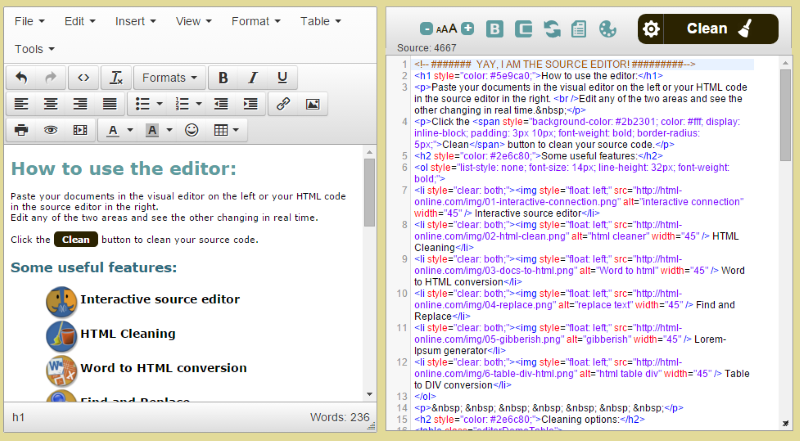
You can see two editors on the page side-by-side as you launch the page. There’s a visual editor powered by TinyMCE on the left and a source editor on the right side. The best thing about this editor is that you can jump from one editor to the other because they are linked together in a way that the changes are reflected in real time as you change one of the fields. This allows us to see the changes on both screens and to easily jump from one editor to the other.
You can convert any document like PDF, Excel, Google docs to HTML by copying the content in the visual editor and the markup will be shown on the left instantly. Many built-in features help to make adjustments to the text. The big clean button applies the activated source cleaning options instantly.
Check out the site to find out more: HTML Online Editor