Do you remember when we used Microsoft FrontPage Editor when you just started working with web pages, and because of the familiar editor, it was easier to understand the original HTML code, which changed the original code into visual content, as long as the direct input text, pictures, hyperlinks. The modification of the styles could be made out of the page, of course. Nowadays most Content Management Systems, like WordPress, Joomla or DotNetNuke all have their own built in visual HTML editors. In most cases we never interact with the marku, we usually just use the WYSIWYG composer.
Somtimes we do need to tweak the code behind our articles and we do switch to HTML view. This is when an experienced user who is familiar with coding and search engine optimization will realize that there’s a lot of problem with the code.
Why should we use a HTML Editor?
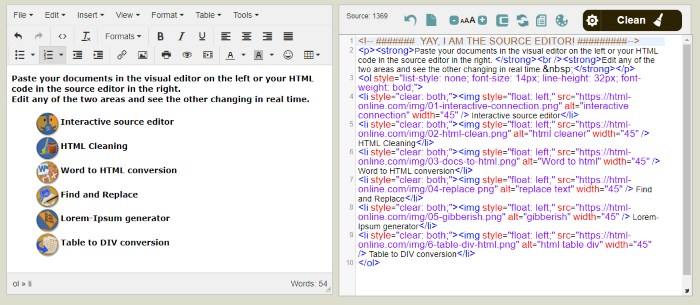
To make sure you have full control over your visual and source documents at the same time it’s essential to work with both. The HTML editor shows the two editors side by side and you can tweak any of them simultaniously at any time, giving you full control of what’s happening. This is an online free HTML visual editor, you can directly open in your web browser.
This feature seems to be insignificant, in fact, when you need it will be very convenient. HTML Editor is not limited to Windows or Mac, and more importantly, you won’t have to download and install any additional software!
It’s highly recommended for users who are not familiar with HTML but also to those who want to quickly generate the source code. If you need even more features, go on to the Professional HTML Editor at HTML6.com which was designed for professional web developers to automate editing tasks.