We know there are many pointless, dumb laws out there that make no sense. The European Cookie Law is also annoying because you have to start by closing a popup every single time you visit a website. This law is a privacy legislation that requires sites to get consent from visitors to store or retrieve any information about them.

We have updated this widget »
(Show it only for European visitors, until approval confirmation)
There are two types of people:
1. The ones who know what is a cookie: They are aware that these little data files are necessary and almost every website is using them to improve the user experience, to collect analytics etc.
2. The ones who have no idea what a cookie is: They just get scared and confused when they see a warning popping up and they don’t know what that means anyway.
I’m sure that Cookie warnings are not saying anything new to none of these groups.
The fact is that we have to keep adding cookie consent notifications to our sites until they don’t change this madness. Website owners will need to make sure it complies with the law.
In this article I’m presenting a simple and elegant way of presenting a Cookie Consent notification in a strap at the bottom of the page. To implement it on your website you need to add the HTML-CSS-JS below:
Add the HTML code to the bottom of your page. The strap will have a fixed position so basically you can put it wherever you want in the source code. Adjust the text and set up the links to point to your privacy policy document.
<div id="cookieConsent"> <div id="closeCookieConsent">x</div> This website is using cookies. <a href="#" target="_blank">More info</a>. <a class="cookieConsentOK">That's Fine</a> </div>
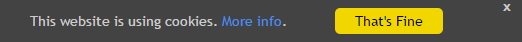
The CSS will style the notification to look like the image above.
/*Cookie Consent Begin*/ #cookieConsent { background-color: rgba(20,20,20,0.8); min-height: 26px; font-size: 14px; color: #ccc; line-height: 26px; padding: 8px 0 8px 30px; font-family: "Trebuchet MS",Helvetica,sans-serif; position: fixed; bottom: 0; left: 0; right: 0; display: none; z-index: 9999; } #cookieConsent a { color: #4B8EE7; text-decoration: none; } #closeCookieConsent { float: right; display: inline-block; cursor: pointer; height: 20px; width: 20px; margin: -15px 0 0 0; font-weight: bold; } #closeCookieConsent:hover { color: #FFF; } #cookieConsent a.cookieConsentOK { background-color: #F1D600; color: #000; display: inline-block; border-radius: 5px; padding: 0 20px; cursor: pointer; float: right; margin: 0 60px 0 10px; } #cookieConsent a.cookieConsentOK:hover { background-color: #E0C91F; } /*Cookie Consent End*/
The script that handles the toggle of the pop-up is using jQuery and it’s set to delay the warning with 4 seconds after the page load.
$(document).ready(function(){ setTimeout(function () { $("#cookieConsent").fadeIn(200); }, 4000); $("#closeCookieConsent, .cookieConsentOK").click(function() { $("#cookieConsent").fadeOut(200); }); });