HTML (Hypertext Markup Language) serves as the backbone of the World Wide Web, allowing developers to create and structure web pages. HTML editors have played a crucial role in facilitating this process by providing tools to write, edit, and manage HTML code.
Over the years, HTML editors have evolved from simple text editors to sophisticated integrated development environments (IDEs) equipped with features like code completion, syntax highlighting, and live preview. This article explores the fascinating journey of HTML editors, from their humble beginnings to the powerful tools we use today.
In the early 1990s, Tim Berners-Lee introduced HTML as a markup language for creating documents that could be viewed on the emerging World Wide Web. Initially, developers wrote HTML code using basic text editors such as Notepad on Windows or TextEdit on Mac. These editors provided no specialized features for HTML editing, requiring developers to write code manually without any assistance.

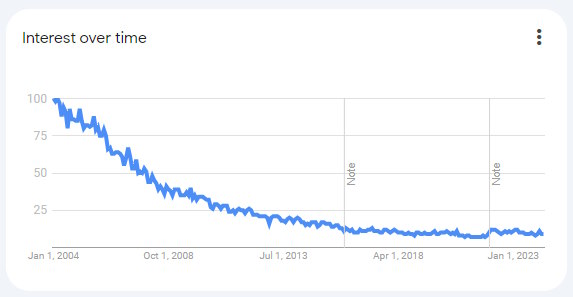
The trend of searching for HTML editors has been constantly declining in the past 20 years
With the rise of content management systems (CMS) like WordPress, the need for standalone HTML editors has diminished significantly. Most CMS platforms, offer their own integrated HTML editors, allowing users to create and edit web content without the need to write HTML code manually ✍️.

These integrated editors provide a familiar interface for users to format text, insert media, and customize layouts using a combination of visual tools and simplified markup options. As a result, people searching for HTML editors have decreased, opting instead for the convenience and accessibility of CMS platforms that streamline the content creation process.
The Rise of WYSIWYG Editors
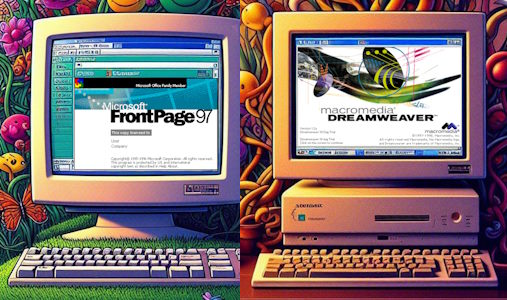
As the web gained popularity, demand grew for tools that could simplify the process of creating web pages. This led to the development of WYSIWYG (What You See Is What You Get) HTML editors, which allowed users to design web pages visually, without directly manipulating HTML code. One of the early pioneers in this space was Microsoft FrontPage, released in 1996, which offered a user-friendly interface for creating websites.

Macromedia released Dreamweaver in 1997, a revolutionary HTML editor that combined the convenience of WYSIWYG editing with powerful code-editing features. Dreamweaver became immensely popular among web developers due to its intuitive interface, extensive feature set, and support for dynamic web technologies such as JavaScript and CSS.
The Most Popular HTML Editors in History
| Name | Short Description | Website |
|---|---|---|
| 📝 Notepad ++ | Free source code editor and advanced Notepad replacement that supports several languages. | notepad-plus-plus.org |
| 🪟 Microsoft Copilot | Revolutionary WYSIWYG editor with an intuitive interface. | Microsoft.com / Copilot |
| ✨ Macromedia Dreamweaver | Combination of WYSIWYG editing and powerful code features. | adobe.com/dreamweaver |
| 🐟 Bluefish | Free, open-source HTML editor with extensive features. | bluefish.openoffice.nl |
| 🦎 Komodo Edit | Cross-platform editor with support for multiple languages. | activestate.com |
| 👨🏻💻 HTML Online | OUR free online HTML editor is the most popular live online composer. | html-online.com |
| 🌪️ Aptana Studio | Open-source IDE for web development with HTML editing capabilities. | aptana.com |
| 🧿 Visual Studio Code | Highly customizable editor with a rich ecosystem of extensions. | code.visualstudio.com |
| ⚡ Sublime Text | Lightweight yet powerful text editor with advanced features. | Sublime Text |
| ⚛️ Atom | Text editor retired in 2022 | atom.io |
| 6️⃣ HTML6 | The best online HTML editor with professional fetures to automate web content composing. | html6.com |
Open Source Editors and IDEs
The open-source movement also contributed significantly to the evolution of HTML editors. Projects like Bluefish, Komodo Edit, and Aptana Studio provided developers with free, cross-platform alternatives to commercial editors like Dreamweaver. These editors gained traction for their flexibility, extensibility, and strong community support.
In recent years, HTML editors have evolved into full-fledged integrated development environments (IDEs) tailored specifically for web development. Editors like Visual Studio Code, Sublime Text, and Atom offer a rich ecosystem of extensions and plugins, allowing developers to customize their workflow and integrate with other tools seamlessly. Features such as syntax highlighting, code completion, and built-in version control have become standard in modern HTML editors, enhancing productivity and streamlining the development process.
Specialized Editors for Frontend Frameworks
With the proliferation of frontend frameworks like React, Angular, and Vue.js, a new generation of HTML editors has emerged to cater to the needs of developers working with these technologies. Editors like JetBrains WebStorm and Microsoft Visual Studio IDE offer advanced features tailored to specific frameworks, such as component-based development, JSX syntax highlighting, and integrated debugging tools.

The Future of HTML Editors
As web technologies continue to evolve, so too will HTML editors. Machine learning and artificial intelligence are likely to play a more significant role in future editors, offering
- intelligent code suggestions
- automated refactoring
- real-time error detection
Cloud-based editors may also become more prevalent, enabling collaborative development and seamless integration with cloud services.
From humble text editors to sophisticated IDEs, the history of HTML editors reflects the evolution of web development itself. As the web continues to evolve, HTML editors will undoubtedly continue to adapt and innovate, empowering developers to create the next generation of digital experiences.