There’s a tough competition among video sharing platforms and obviously, Facebook doesn’t want to send their visitors over to YouTube. This is the reason why if you want to share a YouTube video it will only show a teeny-tiny thumbnail, along with a title and a short meta description. Not something that has a very effective click through rate.
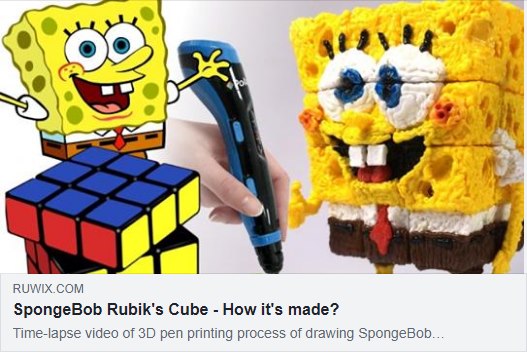
Before:
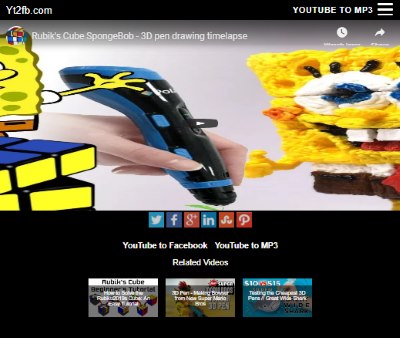
After:

Source: SpongeBob Rubik’s Cube 3D drawing
In the other hand if you share a Facebook video, it not just shows large but it also starts to play automatically when your friends scroll through it on your timeline. It even loops the video, generating more views so Facebook can brag that they generate more views.
In this article I’m going to present an easy and effective way of creating a custom large thumbnail for Youtube videos shared on Faccebook without the use of a third party free website, such as yt2fb.
YT2FB and other alternatives – Don’t use them 👎
People do share YouTube videos on their social media profile and they don’t like doing it in the form of a miniature 140×140 pixel icon. Many websites offer free solutions to this problem. They all work the same: you enter the link of your YT video and the program generates a new link that you need to share on your timeline to show a large thumbnail. These sites either show the video in a frame or they redirect to it after a couple seconds.
The most popular service yt2fb.com [it stopped working] even offers to set a custom thumbnail to make it more click-baity. The shared video will be played on their website in an iframe, along with their logo, menu and many of their ads. This is a free service so we can’t complain about ads but it definitely doesn’t look professional.

The Professional Solution 👍
Companies and other entities who take themselves seriously don’t use yt2fb and other alternatives to take visitors to third parties and show their ads.
If you have a website then you can share your videos with large custom Youtube thumbnails. All you have to do is follow the steps below. I know it’s not as convenient as using a free website but it’s definitely more professional.
1. Set up your HTML page on your website
You need a page which contains the meta tags that Facebook needs to crawl and create a preview of your shared video. Then you redirect this page after two seconds to your Youtube link.
Copy the HTML code below, place it in a .html file, look for the text marked with the dollar sign and replace them:
- $Title
- $Description
- $imageLink
- $youtubeLink
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>$Title</title> <meta name="description" content="$Description"> <meta property="og:title" content="$Title" /> <meta property="og:type" content="website" /> <meta property="og:url" content="$imageLink" /> <meta property="og:image" content="" /> <meta property="og:description" content="$Description" /> <script> setTimeout(function () { window.location.replace("$youtubeLink"); }, 2000); </script> </head> <body> <div class="container"> <p class="title">Redirecting...</p> <h1>$Title</h1> <p>$Description</p> <p></p> <img src="$imageLink" alt="$Title" /> </div> <style> html, body {padding: 30px 10px;text-align: center;font-size: 12px;line-height: 1.4;color: #909090;background: #F6F6F6;} h1 { margin: 0 10px;font-size: 20px;text-align: center;} .title {font-size: 40px;font-weight: bold;letter-spacing: 2px;color: #000;} .container { max-width: 380px;margin: 0 auto;} img{max-width: 100px;} </style> </body> </html>
When the HTML file is done, upload it to a webs server, along with the image (600px wide) linked from the document. Make sure that the page is working fine and it’s redirecting to the correct location.
For example: https://ruwix.com/share/spongebob/
2. Generate a preview
Use the Facebook debug tool to create and archive your thumbnail. Enter the URL of your recently created and uploaded HTML file and click Debug. It will throw a warning that This URL hasn’t been shared on Facebook before.. Click Fetch new information to preview your large thumbnil.
3. Share your link on Facebook
Your new link is ready to be shared on your social media timeline. If it doesn’t show the desired large image you can always replace it with something else but make sure you use the debug tool to refresh the cached thumbnail.
