I have showcased many times the possibilities that you can make using plaing HTML-CSS coding without the use of JavaScript. You can draw shapes and even make simple animations.
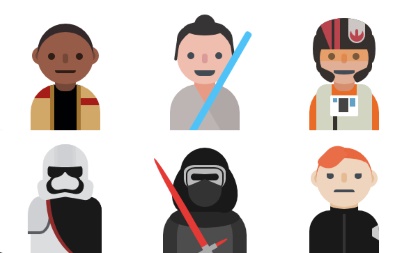
Today I’d like to present how to draw Star Wars characters using the HTML5 markup and CSS3 styles.

This amazing artwork was created by Ryan Spilhaus who has other similar and maybe even cooler works like the X-Men characters. He made small cartoons like the Stupid Robots or the Isometric Lego animation using keyframes.
The Star Wars characters can be seen here.
The famous Star Wars intro running text can be tested here.
Inspect the HTML elements to discover how he managed to put them together. There’s a separate DIV element for the two eyes, the nose, the mouth all these wrapped inside the “face” div.