The rapid evolution of technology in the digital age has made web development shift from local environments into the online domain. Tools for online HTML editing constitute essential resources, providing users with both flexibility and collaborative capabilities and advanced operational efficiency. HTML beginners and experienced developers will find tools that match their requirements within this selection.
If you’re into online tools for learning and growth, you might like Hint too. So, what is the Hint app? It’s a personalized astrology app that uses your birth chart to give you daily insights and advice. With help from real astrologers and smart AI, Hint helps you understand yourself and your relationships better.
Why Embrace Online HTML Editors?
Browser-based online HTML editors provide users with tools that enable the coding of HTML along with CSS and JavaScript and real-time preview features.
Key advantages include:
- Accessibility 💾 Users can access the code through the Internet from any device.
- Real-Time Collaboration 🤝 It can proceed in real time by collaborating with team members worldwide.
- Instant Preview 👀 Live results generated instantly during coding help users debug their work and understand the code better.
- No Setup Hassles 📥 Eliminate the need for local installations or configurations.
Top Online HTML Editors to Elevate Your Coding Experience
Here’s a curated list of standout online HTML editors, each bringing unique features to the table:
|
Tool |
Best For |
Key Features |
|
CodePen |
Front-end development & showcasing |
Live preview, community sharing, collaboration, embed options |
|
JSFiddle |
Quick testing & sharing |
HTML/CSS/JS panels, external resources, collaborative editing |
|
StackBlitz |
Full-stack web development |
VS Code interface, npm support, offline editing, GitHub integration |
|
Froala |
Rich text editing & WYSIWYG |
Drag-and-drop interface, real-time preview, framework integrations |
|
🏆 HTML-Online |
Code cleaning & formatting |
WYSIWYG editor, HTML cleaner, tag management, live visual preview |
Spotlight on Noteworthy Tools
1. CodePen: The Developer’s Playground
The platform CodePen functions as an interactive space where front-end developers find joint activities. Users can build shareable mini-code projects called Pens through the platform for mutual collaborative use and integration. The visual preview option enables developers to view their code output immediately therefore making it useful for teaching and demonstrating project work.

2. JSFiddle: Simplifying Code Testing
JSFiddle, just like CodePen provides a plain interface that divides the workspace into HTML, CSS, and JavaScript sections. Its mode functions well to do quick code snippet testing and external library integration and also allows real-time collaboration between developers. Due to its straightforward nature developers choose it as their tool for fast development prototypes.
3. StackBlitz: Full-Stack Development in the Browser
Users can experience Visual Studio Code functionality through StackBlitz which enables them to create full-stack applications with Node.js, React, and Angular. WebContainers from StackBlitz facilitates project startup at any time and enables offline coding through a technology that transforms development approaches in web development.

4. Froala: WYSIWYG Editing Made Easy
The Froala text editor provides a front-end interface that makes writing HTML text simple for users. Non-developers along with application developers can benefit highly from this editor because of its WYSIWYG integration possibilities. Froala includes drag-and-drop functionality along with real-time preview and it combines numerous framework options to boost content creation processes.
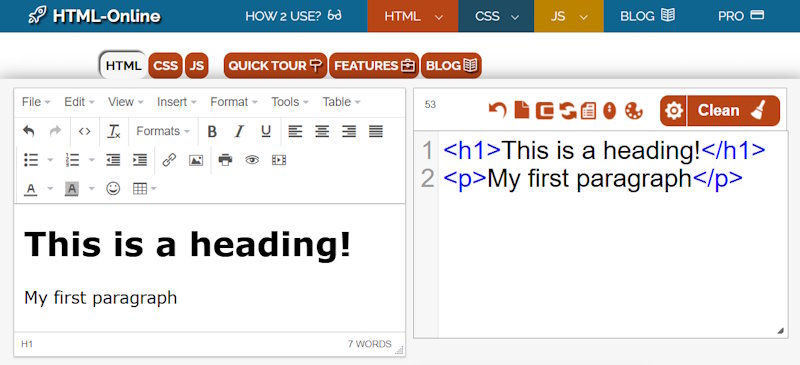
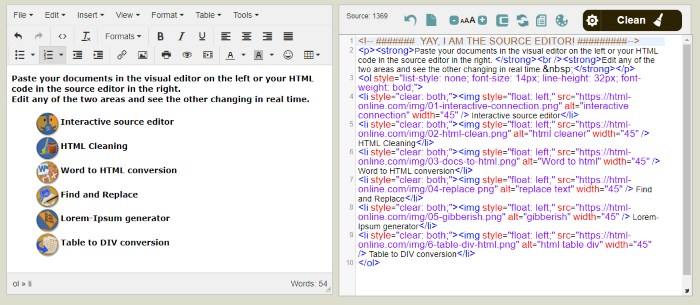
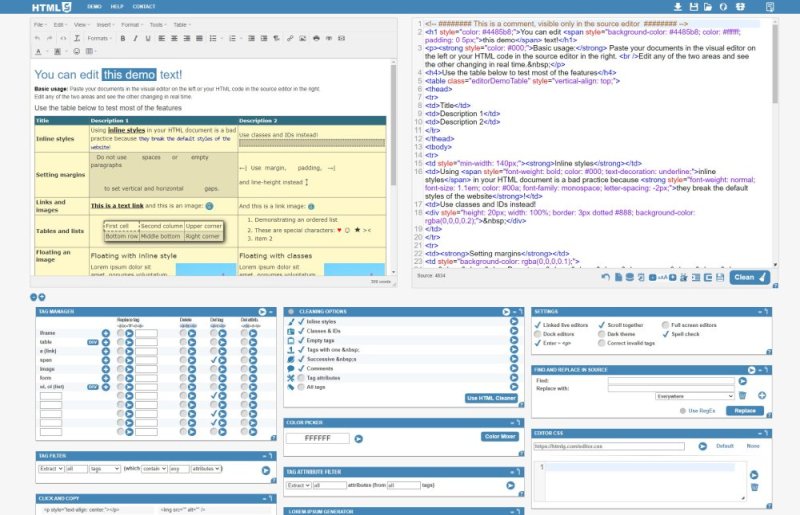
5. HTML-Online: Cleaning and Formatting HTML with Ease

The best is obviously our editor because its simplicity
HTML-Online provides users the ability to clean and format HTML while offering a WYSIWYG editor interface that works for various applications. The application can clean unorganized code while handling tags to deliver organized and readable HTML output. The system makes code structure optimizations possible through its artificial intelligence features.
Choosing the Right Tool for Your Needs
Your experience level and objectives will determine the final selection of your best online HTML editors. New HTML programmers should start their coding journey on CodePen together with Froala and both tools offer exceptional beginner-friendly interfaces. The editors present friendly user interfaces coupled with live demonstration features that help users develop skills with HTML through interactive activities.
JSFiddle serves as a solid choice to conduct rapid code tests along with code-sharing requirements. This platform offers a basic design alongside library integration tools which makes it suitable for quick prototyping projects alongside group problem-solving without manual installation requirements.
Reactions and software developers working on franchise projects will find StackBlitz to be exceptionally powerful. StackBlitz delivers an environment for browser-based coding that duplicates Visual Studio Code features yet supports offline editing of code and npm package usage which is perfect for complete front-end/back-end development.
 HTML6.com is the paid version of our editor with even more features.
HTML6.com is the paid version of our editor with even more features.
Froala and HTML-Online excel when your main priority is content generation combined with structuring HTML code properly. The editors streamline content organization and maintain proper HTML code structure which makes them ideal choices for addition to content management systems or blog applications.
Every development tool consists of unique advantages but knowing your project requirements will enable you to select the best combination for efficiency and pleasure in development.
Embrace the Future of Web Development
Online HTML editors revolutionized web development by providing developers with powerful tools that are both accessible and favor collaborative work practices. Web development professionals get better workflow management and enhanced collaboration through platform utilization which enables them to realize their creative ideas efficiently.
The set of online tools supports developers regardless of whether they build simple web pages or complex web applications alike.