Today I’d like to present a free online tool that every web developer and designer should add to their bookmarks. The new free interactive HTML CSS JavaScript Cheat Sheets have gathered the most common code snippets and online tools. Each one of these languages has its own dedicated page which allows you to easily pick the code you’re looking for and to test it in the instant editor.
This tool requires the basic understanding of HTML code since it has been designed for web developers. There’s no detailed explanation attached to the panels to keep the layout short and clean. Just like a cheat sheet, this is the place to find the code you’re looking for quickly, not to learn it.
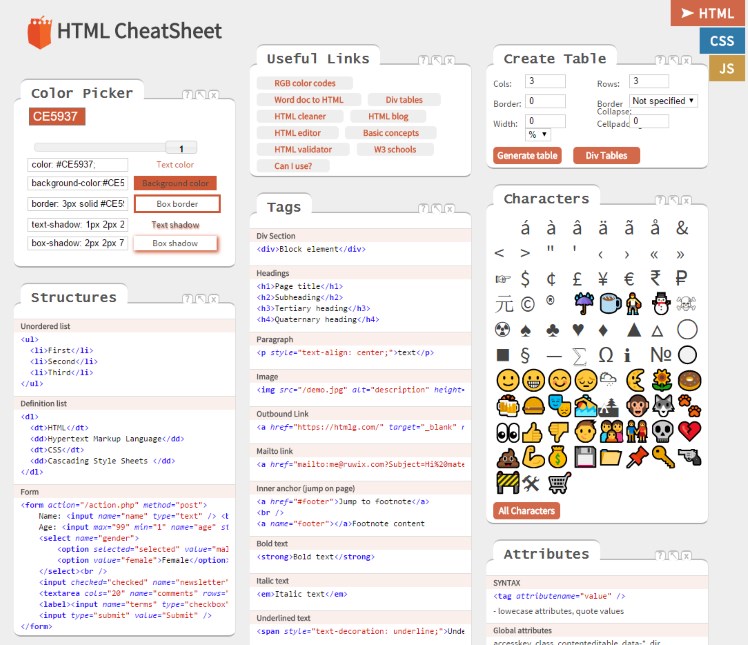
The pages are divided into many tiles organizing the information into categories. You can hide the panels or reorganize them as you wish. Hit the help to request additional information about the functionality. Look for the HTML editor icon in the bottom right corner of the page to test the code in the instant editor.
The page dedicated to HTML code has the most common tag generators, a tag and attribute list, special character picker. You can get the code for a blank HTML page, check that you haven’t missed anything from the head section, or generate gibberish text to fill your page
The CSS Cheat Sheet has everything you need for your stylesheet. There’s a generator for color, color gradient, box and text shadow, background, button, font, border, border radius. Click the arrows pointing down to test the generated styles in the WYSIWYG editor. The CSS Cheat Sheet has a list of selectors, properties, a pixel-em calculator, but you can also get a reset CSS or learn about media queries.
Unfortunately the JavaScript Cheat Sheet has no interactive editor to test the scripts but it can still be handy when you need to look up quickly the syntax of a for loop or a switch statement. The syntax highlighted codes are easy to read and there’s a short comment explaining what each line is meaning. Hide these comments with the command in the top right corner of your screen.
Go ahead and save this link: HTMLCheatSheet.com