ASCII art has been around for a long time. It used to serve a very important purpose. Not only was it a super-low-memory method for communicating images, but it also saved a lot of resources. Nowadays it’s a fun way of communicating feelings instead of plain text in social media and messaging.
.-“””-. ░▒█░▒█░▀▀█▀▀░▒█▀▄▀█░▒█░▒░░▒░░░▒░▒
/ \ ░▒█▀▀█░░▒█░░░▒█▒█▒█░▒█░░▒░▀▀▀▀░░▒ ¯\_(ツ)_/¯
\ / ░▒█░▒█░░▒█░░░▒█░░▒█░▒█▄▄█░░▒░░░▒░░▒░▒░░▒░▒░▒
.-“””-.-`.-.-.< _ _ ❤ ❤
/ _,-\ ()()_/:) (_ ) _ ❤ ❤
\ / , ` `| _ ___ | |(_) ___ ლಠ益ಠ)ლ ❤
‘-..-| \-.,___, / / _ \/ _ \| || | _ \/ __ \ ❤
\ `-.__/ / ( (_) ) ( ) || || | ( ) | ___/ _ _ __
`-.__.-‘` \___/(_) (_)___)_)_) (_)\____)o (_ (_)|||
ASCII text image created with TextEditor.com and TextPaint.com
Emojis are special unicode characters that can be entered as plain text 😎.
When you send or host an image, you also need libraries and tools to both store and display it, whereas when you use ASCII, all you need is a commonly used font library and the ability to display text. There are quite a few ASCII art techniques and methods you can use that are still relevant these days.
Simple ASCII Art Icons ʕ•ᴥ•ʔ
Close to where it all began, we have simple ASCII art icons. They are the sort of thing you can animate these days. With the clever use of pieces of text, it is possible to create cartoon versions of whatever you like using just ASCII. The classic <3 heart was a staple of old-fashioned mobile phone SMS texting, as was the three, two equals signs and a capital D. Express feelings with one liners like the famous Lenny Face ( ͡~ ͜ʖ ͡°) .
These types of icons are still used today in comment sections and forums. They are even used on digital signs. For example, some companies run a news banner under their sign content, and it often contains ASCII art icons to represent news types. They are also seen in newsreel comments on similar digital signs. Simple art icons were all we used to have, so we had to use them back in the Nokia phone days. These days our technology has evolved, and simple ASCII art icons are not used because we have to use them, but because they are clever little pieces of art that can often (and easily) be copied into social media and WhatsApp messages.
Simple ASCII Art Maps and Images ಠ_ಠ
Back in the old days of dial-up modems, downloading a game guide would have meant hours of downloading if they were built with real images. Back in the old days, game guide creators used ASCII art to plan out maps and offer demonstrative images of what they were writing about. The amount of memory being saved meant the guide would load more quickly on websites and could be downloaded and shared more easily.
Open the online text editor, enter your text to convert it to ASCII art.
Later you can merge it with other text arts with TextPaint.com

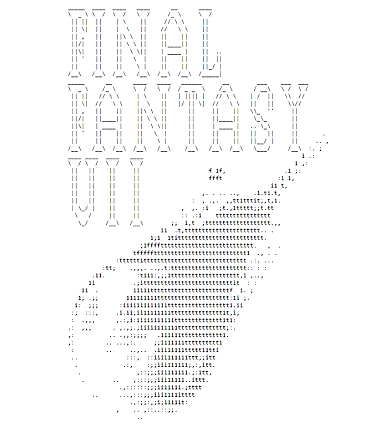
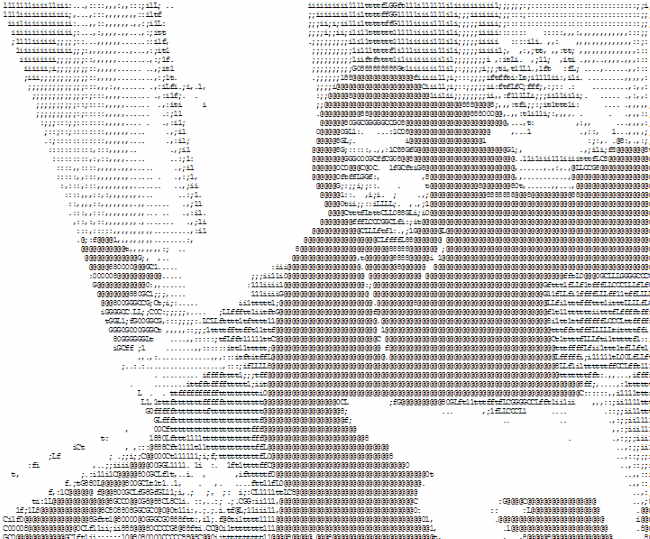
Note with the example in this image, you could be fooled into thinking that the image is shaded. It looks as if some of the text is darker than other pieces, but that is not true. To create the illusion of shading, the designer used text icons that take up more space for darker areas, and text icons that used less space for lighter areas. For example, if you were to draw a box around the letter “t” and a box around the letter “i” you would see that the “t” takes up more space. Ergo, a “t” may be used in the dark area and an “i” or a “^” or even a comma would be used in lighter areas to create the illusion of shading.
Rudimentary ASCII Art Tracing ᕕ( ಠ‿ಠ)ᕗ
If you understand the notion of using different pieces of ASCII text to create shading, then you can start by tracing your art rather than going it alone. All you have to do is overlay your text tool over the image you wish to trace. You then, through trial and error at first, cover the area with text, and then remove the original image to leave behind just the text.

As you can see from the image above, you do not have to perfectly cover the area with text. It is okay to go over the edges. Doing so may sometimes give an image a little more texture and depth. Following the original too perfectly may, counter-intuitively, make your art look less convincing.
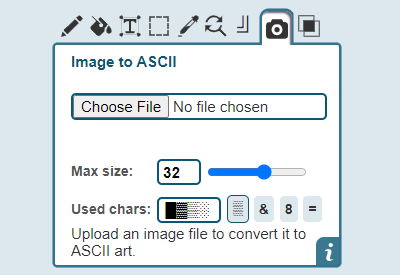
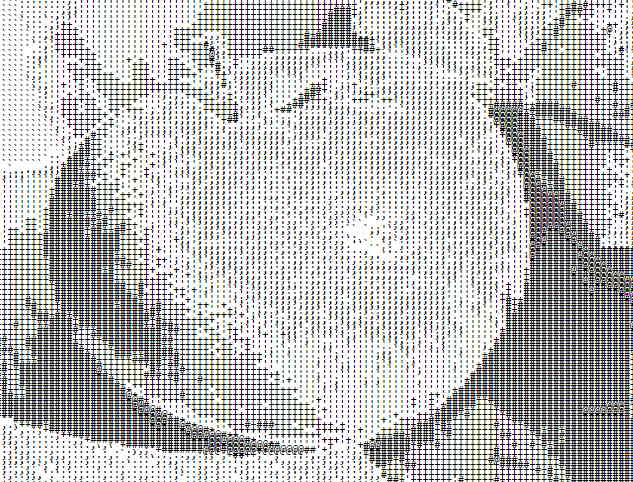
A Photo Converted into ASCII ¯\_(ツ)_/¯
The process is pretty simple. You use a piece of software, usually found online, and you convert your photograph into ASCII text.
- Visit TextPaint.com
- Select the photograph icon in the toolbar
- Select a picture from your computer
- Change the size and used characters
The text can be colored but is usually in black and white. It is one of the simplest ways to create ASCII art that doesn’t have added baggage such as lighter and darker shades or color grading.

It may seem inelegant at first, but it is one of the best ways to create a very low-memory image, and if you stand further back, then the image becomes far clearer. The further you stand back, the more detailed and sophisticated the image becomes.
Shaded Pieces of ASCII Text (• ε •)
As mentioned earlier, it is possible to create the illusion of shading by using different text icons that take up different amounts of space. However, the more modern method people use is to shade the actual text. This allows pieces of software to copy and recreate an image using all the same text icons, such as by only using ones and zeros.

Though it is not immediately obvious in the example above, the text has been shaded. Even though the artist is using different text icons to create shadings, such as shading darker parts with plus signs, and lighter parts with commas, the fact is that the text itself has been shaded. For example, if you take a close look at the commas, you will notice that in different areas, some are darker than others. This type of cheeky text darkening is used by artists to better give their images more contrast and clarity.
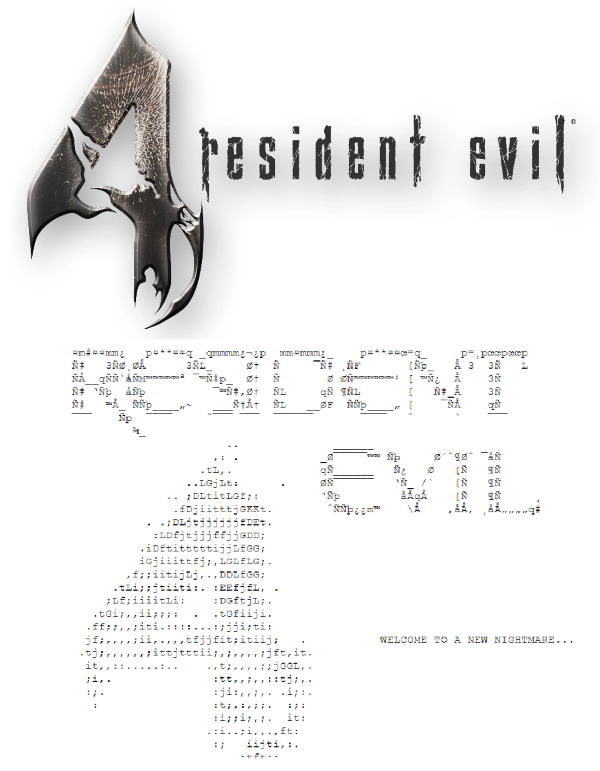
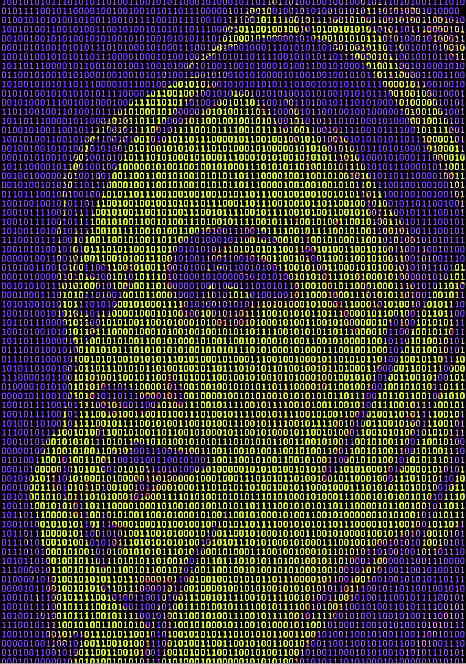
Gradient Shaded ASCII Text ʕಠಿᴥಠʔ
Pieces of software that turn photos into ASCII images are also able to adjust the color and create gradients. For example, if you have a number “1” on your drawing, you could make it dark purple at the bottom and light purple at the top. You could even have more than one color on a single text icon.

The image above is a great example of both gradient color shading, and text icons having more than one color in them. For example, around the eye, some of the ones and zeros have a dash of yellow, pink, and purple.
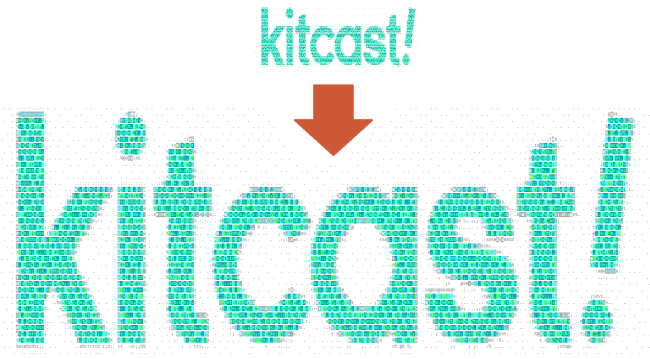
Mixing Colors and Overlaying Text (ಠ ∩ಠ)
Let’s say you want to create a color that your text creator doesn’t have. In this case, you can mix up certain colors so that up close (when it is large) it looks a little muddled, but far away (smaller) it looks like a certain color.

As the can see from the image above, the smaller ASCII image looks like a light turquoise color, but close up on the bigger image you can see how various colors are sat side-by-side to create the illusion of turquoise.
The image above is also a good example of color overlaying. Again, the image above doesn’t have darker or lighter shaded text, nor does it have color shading gradients. It is creating the illusion of color by putting colors side by side. However, it also puts different colored text over some of its other text icons. Again, close up this looks like an ugly mess, but far away it creates the illusion of the desired color. For example, in the larger image, you can see a light green number eight sat on top of a block of dark green color. When viewed at a distance and/or made smaller, this mix of greens creates a new shade of green.
Conclusion – Experiment to Find Your Style
Some of the methods that use software and photographs may feel like it betrays the simplistic beauty of fancy text art. But it is all about finding your preferred artistic method. There are no rules when it comes to artistic vision or creative style. We no longer live in a world where ASCII is needed because of software or memory limitations, but the ingenuity behind ASCII art shouldn’t die just because we have more sophisticated artistic alternatives on hand.
Author Bio
 Oscar Mitchall is a brand manager and expert in the design industry and he knows everything about digital signage software. When he’s not at work, he spends time with his two lovely toddlers and never misses a game when New York Yankees are in action.
Oscar Mitchall is a brand manager and expert in the design industry and he knows everything about digital signage software. When he’s not at work, he spends time with his two lovely toddlers and never misses a game when New York Yankees are in action.