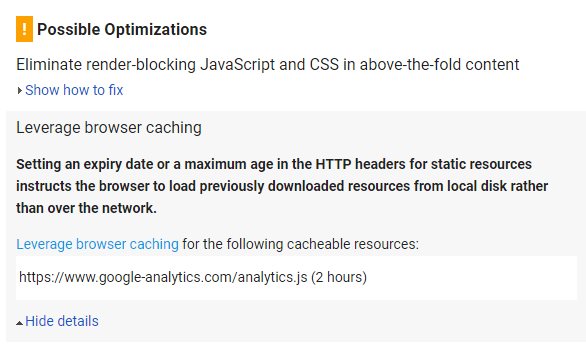
Setting an expiry date or a maximum age in the HTTP headers for static resources instructs the browser to load previously downloaded resources from local disk rather than over the network.
What does this Google PageSpeed insight waring mean and how can we fix it?
Is it even possible to achieve 100/100 score on this test? Yes, I managed to do it 🙂
I followed all the guidelines and executed them one by one, when I reached the error message below. My score was 89/100 at this time:

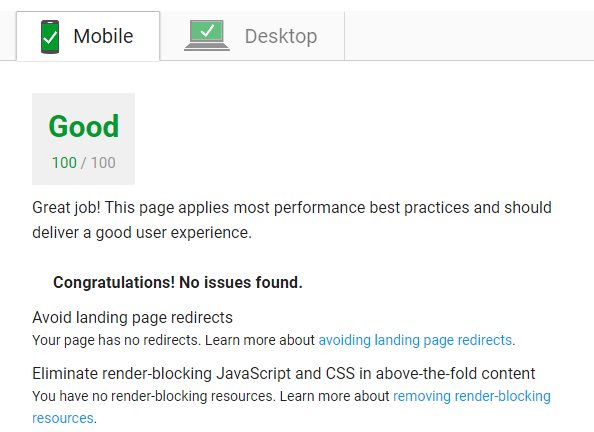
I see that it doesn’t like the Google Analytics so I removed it and BAMMM, the score is 100/100!
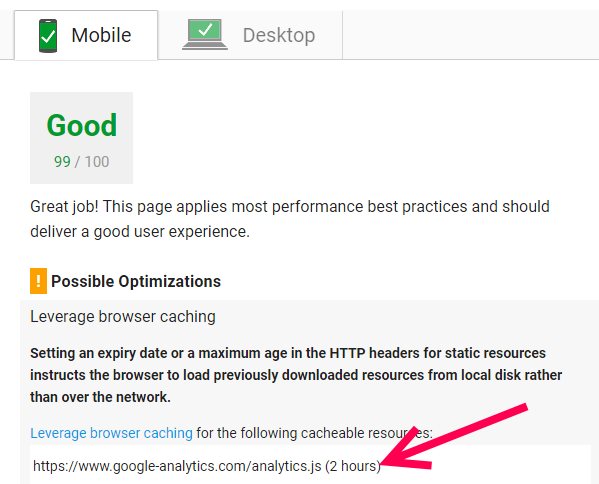
Okay, that’s an achievement but I would rather a 89 score using Analytics than removing Analytics and having a 100/100, I decided to reinstall it. Surprisingly the score was 99% now. Good enough for me.

The conclusion is that you can’t have a perfect score, unless you remove Google Analytics.
More about this speed test
It’s recommended to use the page loading time tester by Google which can tell you some tips on how to optimize the performance of a website by minimizing CSS, compressing JavaScript and image files. All you have to do is specify the link of the tested page, hit the Analyze button and wait for the recommended adjustments.
The tool tries to make our life easier by preparing a ZIP file for us with the optimized files, containing CSS, JS and even the images. All we have to do is download the resources and overwrite the existing files on the server, because the file names are matching. Make sure you upload them in the correct folders where they belong to.
Every browser uses caching, it downloads and stores the webpage files (CSS, scripts, images) on the local computer even when the visitor abandons a webpage. This way the same page is going to load faster when the same files are requested for download, because the browser has them already downloaded on the hard drive. For example it doesn’t need to download the same CSS for each page when you’re browsing a website.
Leveraging browser caching is instructing web browsers how to store the resource files of a given page, for how long to remember the files.
How can you leverage browser caching for your own files?
You can adjust the “remember span” of the files in the top of the .htaccess file in the root folder of your website.
Let’s see an example, which doesn’t even need further explanation:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 month”
ExpiresByType image/jpeg “access 1 month”
ExpiresByType image/gif “access 1 month”
ExpiresByType image/png “access 1 month”
ExpiresByType text/css “access 1 year”
ExpiresByType text/html “access 1 week”
ExpiresByType application/pdf “access 1 year”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 week”
</IfModule>
## EXPIRES CACHING ##
Another example of cache-control, the max-age parameter being expressed in seconds:
# 1 Week for most static assets
<filesMatch “.(css|jpg|jpeg|png|gif|js|ico)$”>
Header set Cache-Control “max-age=604800, public”
</filesMatch>