Have you thought about improving the user experience recently? If yes, we recommend using CSS to perform highly practical UX tricks. They can make a big difference in the overall feel and look of your website.

This is extremely important because websites now compete mainly on the experience battlefield. A report shows that 88% of online shoppers wouldn’t return to a website after having a bad user experience, while 70% of online businesses that fail do so because of bad usability. In such circumstances, you cannot afford to neglect this issue any longer.
In this article, we’ll share 10 CSS tricks that greatly improve user experience. Let’s take a look!
1. Use CSS animations to bring attention to important elements
You can use animations to direct a user’s attention to a specific element on your page. This is especially useful for elements that are not initially visible, such as a popup or modal window. Animations can also serve as a way to provide feedback after an action has been performed.

Animation created with pure HTML and CSS.
It not only makes your website more attractive but also turns it into a more engaging and fun experience for users. Just make sure not to use too many animations or make them too obtrusive, as that would have the opposite effect.
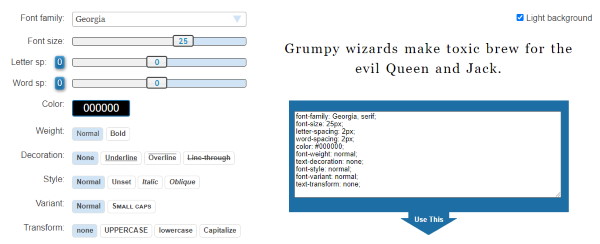
2. Use CSS to improve the usability of your forms
The second tip is to improve the usability of website forms. One way to do it is to use CSS to style the input elements. This includes using the correct input type for each field and providing clear labels that are easy to read.

Additionally, you can use CSS to show/hide optional fields or to display error messages in a consistent manner. This trick helps you come up with unified and easily understandable forms that users will appreciate.
3. Use CSS to style your links
Links are one of the most important elements on your page, so it’s important to style them in a way that makes them easy to read and click. This can be done by using a simple CSS rule to change the color of links on hover. Besides that, you can use CSS to add an underline or change the font-weight of links.
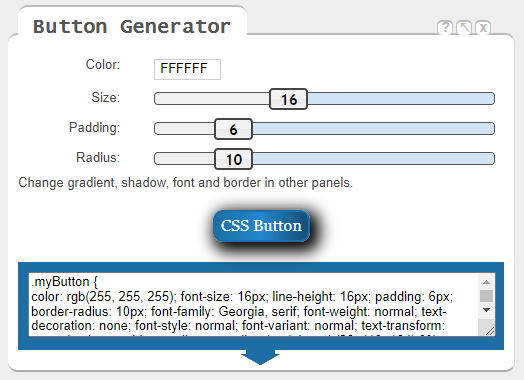
4. Use CSS to improve the look and feel of your site’s buttons
Buttons are a vital component of your pages, so it’s important to make them look good and easy to click. You can use CSS to change the color, size, and shape of buttons. You can also add hover effects and other animations to make them more interactive.

Online button generator of the CSS CheatSheet »
Testing different types of buttons are critical to the success of your website as they are one of the most important elements for your conversion rates. If you manage to create a perfect button, you can count on increased user engagement levels.
5. Use CSS to make your site’s navigation more user-friendly
Do you know that 94% of respondents say easy navigation is the most useful website feature? The navigation on your site plays a big role in the overall user experience. You can use CSS to style the navigation so that it is easy to read and use.
The goal is to make it as easy as possible for users to find what they are looking for on your site. They should be able to access just about any point on your website in two or three clicks at the most.
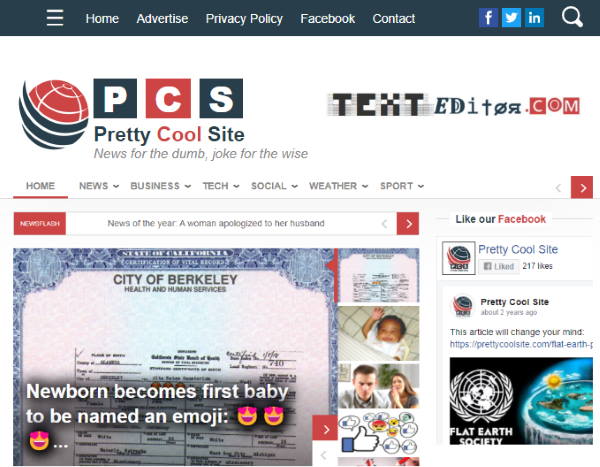
6. Use CSS to improve the presentation of your content
The way your content is presented can have a big impact on the user experience. You can use CSS to style your content so that it is easy to read and digest. At the same time, you can use CSS to add images, videos, and other multimedia elements to your content to make it more engaging.
7. Use CSS to make your site’s layout more responsive
Responsive design is a must for modern websites. You can use CSS to make your site’s layout more responsive so that it looks good on all devices. This means adjusting your pages so as to make them suit mobile phones, tablets, laptops, and desktop computers just the same. This trick makes your website more inclusive, so you can attract all sorts of visitors – regardless of the devices they are using.
8. Use CSS to speed up the loading of your pages
The loading time of your pages is important for the overall user experience. You can use CSS to improve the loading time of your pages by using a CSS preloader. Additionally, you can use CSS to load resources asynchronously so that they are not blocking the loading of your page. Be careful to avoid Cumulative Layout Shift (the page jumping as new elements appear).
9. Use CSS to improve the accessibility of your site

Accessibility is an important consideration for all websites. You can use CSS to improve the accessibility of your site by using accessible colors, fonts, and sizes. Besides that, you can use CSS to hide or show content on different devices so that it is accessible to all users.
10. Use CSS to create better printouts of your pages
When users print your pages, they should be able to get a good printout that is easy to read. You can use CSS to improve the printouts of your pages by using the correct media types and styles. Additionally, you can use CSS to add page breaks and headers/footers so that your printouts are well-organized.
@media print { body { color: #000; background: #FFF; } img {display: none} }
Final thoughts
CSS is a powerful tool that can be used to improve the user experience of your website. By using the tips in this article, you can make your site more usable and engaging for your users. Make sure to tidy up and compress your CSS code before going live.
Author: Charlie Svensson
Charlie Svensson is an IT specialist who happens to write blog posts about new technologies. As a member of research paper services, Charlie frequently shares his ideas about the latest developments in UX design and programming. He is a passionate runner and a father of two lovely toddlers.