Web design and development are hot skills in the tech market right now. They are both crucial to create a great product. Surprisingly, developers and designers often share familiar skillsets – algorithmic thinking, creativity used both for coding as well as designing 3D graphics and posters. However, it’s common to think about these specialists as somewhat the opposite sides of the web designer vs web developer spectrum – the stronger one’s developer’s skills are, the worse his designer capacities are.

In reality, such businesses as a full stack development company are eager to hire specialists where designers can be strong engineers and vice versa. For smaller businesses, hybrid engineers are an asset like no other – while having a strong command of visual design, wireframing, and user testing, they are also quite skilled at developing programming patterns, using the command line, and programming libraries.
Needless to say, however, it takes a ton of time and commitment to get a grasp of two fields that are both highly complex on their own. Is it worth bothering to become a hybrid engineer? We’ll examine that in the blog post.
Pros of hiring hybrid designers
Regardless if you’re a web developer or a business owner looking forward to hiring a specialist, here are some reasons to consider turning to hybrid design:
- A broader approach to problem-solving. A designer with development experience can use engineering skills while designing interfaces and mapping out user journeys in order to create great UI/UX. As designers are often forced to deal with HTML and CSS editing, it’s best for them to have a strong understanding of both as well as the overall principles of building a website.
- Hiring a hybrid designer is cheaper. This way, a startup founder can save up as he doesn’t have to hire two separate specialists to handle the design and the development of the product.
- Better development speed. Without having to discuss every step of design and development, a hybrid designer can quickly take the idea to the market. When startups need to develop a product as quickly as possible to know how to reach your target audienceand start attracting investors, hybrid designers can come in handy and increase the pace of project development.
- A hybrid designer can speak the developer’s language. At times, the miscommunications between the two arise because they metaphorically speak different languages – while designers are focused on creativity, developers are all about the technical specs. Hiring a hybrid specialist will provide a business owner with a person that connects the dots between creativity and technicality – this avoids a ton of miscommunications between departments and lays the grounds for good marketing.
Cons of hiring hybrid designers
While a hybrid designer overall improves the interdependence and the functionality within the team, such a specialist might not be a fit for all companies in the market. Here’s why businesses often resist hiring hybrid designers.
- Lack of collaborative spirit. When one person is in charge of two complex pillars of a professional website, it’s hard to catch an error. A lot of solid ideas are born as a fruit of discussion as well – if a hybrid designer is working alone, the company wouldn’t benefit from brainstorming.
- Too much responsibility to handle. When a hybrid designer has to build the business website from the ground up, he’ll inevitably start cutting off the stages that don’t seem vital to the importance of web design – user experience mapping, testing, etc. In the long run, these loose ends can lead to enormous tech debt.
- The feedback circle on the website performance narrows down. When a team is divided into website design and development departments, these people will be reviewing and commenting on each other’s work. This kind of feedback makes testing easier and faster and results in a high-performing product. A website created by the hybrid professional might require additional testing to make up for the lack of feedback during development.
Skills a hybrid designer has to learn
While business owners might be wary when it comes to hiring a hybrid designer, it wouldn’t hurt for professionals in one of these fields get at least a few basic skills of the other. Here’s the list of capacities a junior hybrid designer should get the hang of in order to create a lead-driving website:
Design skills for hybrid designers:
- A strong command of Adobe Creative Cloud tools;
- The knowledge of layout and form principles;
- Experience in using UX tools to create user journeys and call to action examples such as Mockplus;
- Strong prototyping and wireframing skills.
Technical skills for hybrid designers:
- A solid command line knowledge;
- HTTP and REST command;
- Using Git repository;
- Web Server Administration;
- PHP and JavaScript knowledge.
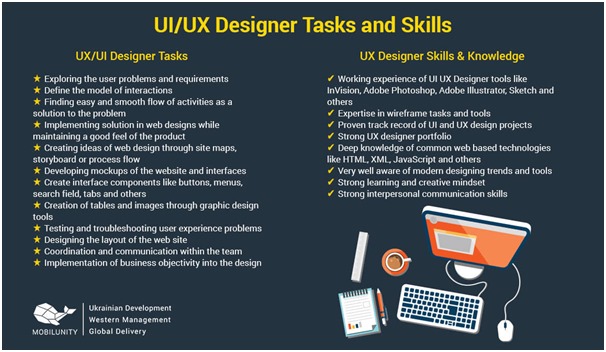
As an addition, take a look at the following image that outlines demanded skillset and usual tasks for UI/UX designers.

Conclusion
The need for hybrid designers (designers-developers, in other words) has emerged due to the impressive growth rates of startups. Lacking the means to hire huge teams of tech and design employees, companies are looking for a one-size-fits-all approach, a specialist that can successfully manage both.
Good news is, it’s not impossible to get a strong understanding of both design and development as the two require similar skillsets and complement each other in most cases. However, it’s better to start learning a new field once you have a solid understanding of either development or design rather than try to meddle everywhere at once.
These efforts will most definitely pay off – while one might not become a strong hybrid designer, a strong grasp of development will certainly make you a better designer and vice versa.