Hypertext Markup Language (HTML) is an essential foundation of all websites, and is responsible for providing structure to your website’s content. Therefore, learning it is a must for beginner web developers. As part of your learning journey, it is also crucial to try various HTML projects to assess your understanding and sharpen your coding skills.

Most HTML projects involve creating a website or web application using programming and markup languages, such as HTML, Cascading Style Sheets (CSS), and JavaScript. However, HTML projects for beginners range from creating a basic website to adding custom elements.
We will cover five beginner-friendly HTML project ideas to improve your coding skills and prepare you on how to create your own website. Note that these projects require a basic understanding of HTML and CSS. Let’s get started.
1. Design a Tribute Page
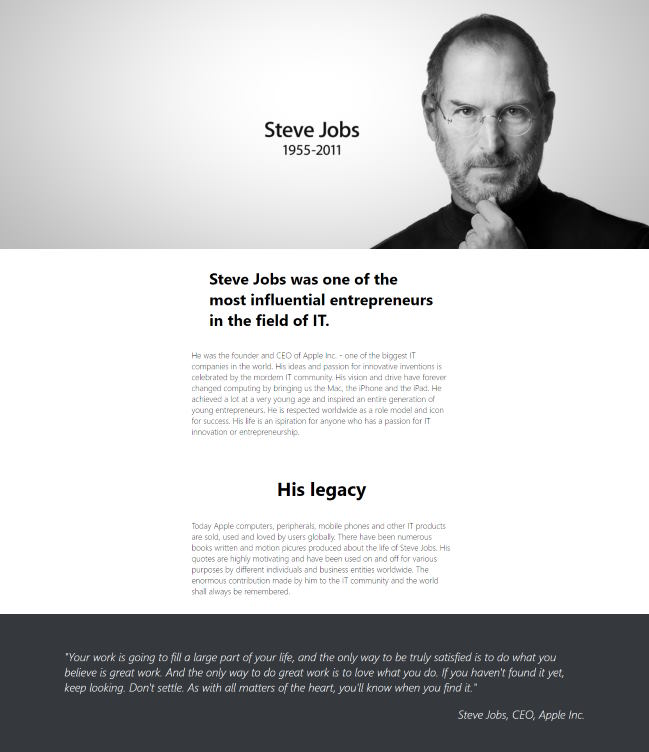
Creating a tribute web page is one of the most straightforward HTML projects. A tribute page is a static page dedicated to honoring or celebrating an individual, cause, or event. Each tribute page is unique in style and content, depending on who or what you are creating the site about.

Start the project by choosing an interesting topic to talk about, such as your favorite band or hometown. After that, create the content layout containing elements like the title, images, headings, paragraphs, and links using relevant HTML tags.
Once finished, consider styling the web page with CSS to provide a better visual experience. For instance, you can change the text color, add a background image, or modify the elements’ margins and padding.
For tribute page project examples and references, consider visiting the following websites – JavaTPoint [discontinued], GeeksforGeeks, and freeCodeCamp.
2. Build a Personal Portfolio Page
Creating a personal portfolio website is a great way to practice your coding skills and showcase your work experience and achievements. Even if you plan to only use HTML on this project, we recommend implementing basic CSS to create a visually appealing portfolio site.

We can break down the process into three main steps. The first step is to decide on the structure of your website. A basic HTML structure contains the <head> and <body> tags. You can also outline the position of site elements, such as buttons, images, and texts.
Once finished, add those elements to the body tag using the corresponding HTML tags. To add headings and paragraphs, use the <h1>, <h2>, <h3>, and <p> tags. As for inserting images, you can use the <img> tag.
Finally, style the web page using several basic CSS properties, like text color, margin, padding, and background image. Make sure to choose a readable text color and appropriate visual element.
This personal portfolio project might take a few hours or even a day to finish depending on your skills and the complexity of the web design. If you face difficulties, these references from W3Schools and DEV Community might be useful.
3. Create a Technical Documentation Page
A technical documentation page is a website that provides information about specific technology or software. It typically contains detailed technical instructions, step-by-step guides, diagrams, charts, a Frequently Asked Questions (FAQs) section, and a troubleshooting advice forum.
Building a technical documentation page can be a great HTML project idea for beginner web developers, as you can implement all the basic understanding of HTML and CSS at once.
To start this project, create a basic HTML structure containing the <head> and <body> tags. Next, nest the necessary elements inside the <body> tag, such as texts, navigation menus, tables, and images, to create the main content.
After building the HTML site structure, style the web page using CSS to make it more visually appealing. You can utilize basic CSS properties to style the texts, media, and navigation menu.
If you run into any issues or prefer to follow a tutorial, The Helpful Tipper provides an easy-to-follow guide to building this HTML project. Moreover, freeCodeCamp can also be a great learning source, as it allows you to build the technical documentation page directly on the website.
4. Build a Product Landing Page
A product landing page is specifically designed to advertise and market a single product or service. It typically includes information about the features and benefits of the product, customer reviews, FAQs, and a contact form.

Since many product landing pages rely on web design and layout to attract customers, this HTML project also requires CSS. We highly recommend learning more about advanced CSS, such as Flexbox, Grid, and responsive design principles.
To build a product landing page, create an HTML file and define the basic page structure by adding necessary elements, such as a header, navigation bar, main content area, and footer.
Then, you can begin styling the page using CSS. Several important aspects of good web design are consistent logos, colors, and fonts. Also, consider adding white space between sections for better visual harmony.
There are many websites offering comprehensive guides about creating a product landing page. You can also go to freeCodeCamp to practice making a product landing page using the built-in code editor.
5. Build a Music Store Page
Creating a custom music page is among the most interesting HTML project ideas worth considering. A music store page is an online shop that provides access to a wide range of digital music libraries and resources. It also enables customers to buy their favorite artist’s songs and albums.

Several features to include when building a music store website are the functionalities to search for, purchase, and download music. You also need to create a product page to showcase the artists, albums, and songs.
Similar to the previous HTML projects, you need to create an HTML site structure containing the <head> and <body> tags. After that, start adding elements within the <body> tag, such as buttons, images, headings, and paragraphs, for the main content.
The next step is to style your music store website using CSS. The layout of a music store page is similar to many online stores, but generally much simpler. With that in mind, consider checking your favorite online shops for reference when taking on this project. 7digital is a great example of a simple digital music store.
Conclusion
It takes practice and effort to become a professional web developer. This includes understanding the basic concepts of web development, learning the fundamental languages, and taking on diverse projects.
The HTML and CSS projects listed in this article are great starting points to sharpen your coding skills. Pick up the various beginner-friendly and interesting HTML project ideas one by one to build your knowledge.
To sum up, here are the five HTML project ideas:
- Designing a tribute page.
- Building a personal portfolio page.
- Creating a technical documentation page.
- Building a product landing page.
- Making a music store page.
If you need help with any of your HTML projects, you can always look for tutorials or guides on our website. We hope this article has given you ideas about HTML projects for beginner web developers. Good luck on your online journey!