There are many online HTML editors that fulfill similar tasks and are very popular but most of these haven’t been updated for years and they don’t follow the latest trends. Being so old they have got a big reputation from Google, many sites are linking to them and many people got used to them. We could mention here HTMLEdit by Squarefree, OnlineHTMLEditor .Net, HTML Instant and many others.
Now it was time to come up with something new and better:
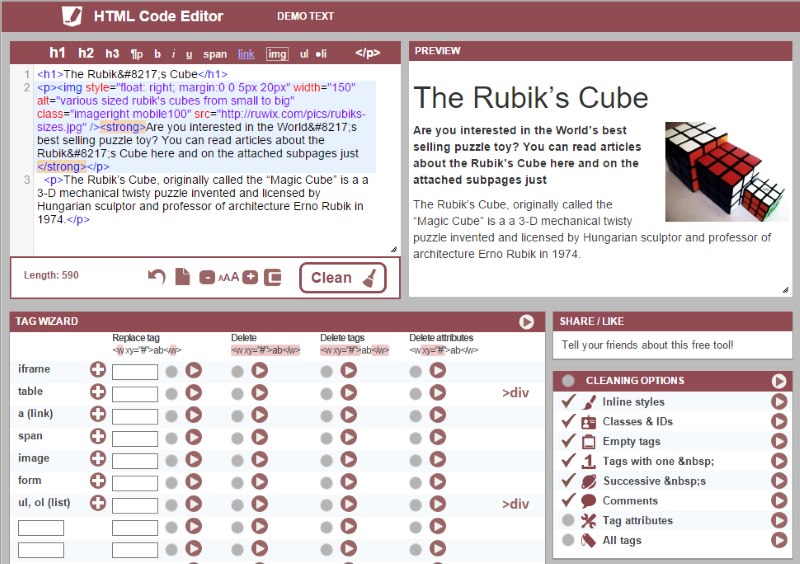
HTML Code Editor .com
The new HTML Code Editor lets you compose your web code in a textarea and it’s using syntax highlighting to make the markup code more readable which is a big plus compared to its predecessors. The attached live preview is constantly changing in the sidebar as you edit the content. It has many bulk editing features integrated, such as the HTML Cleaner, tag wizard, color picker, Lorem Ipsum generator and many more. The website is using a nice flat design without shadows and gradients and various colors. I’m not going deeper in the how to use description because I found it very intuitive. Go and check it out!
Pros and cons
I think we can all agree that nothing is perfect. If something is too simple then the problem is that it hasn’t got enough features, but when there are too many options then it’s too difficult to use because that specific option I’m looking for is too hard to find. It’s always a challenge to find the balance between keeping something simple but not overcomplicating it.
Let’s say the new instant code composer is very nice but it’s definitely missing a visual HTML editor. I’ve found it uncomfortable that I couldn’t switch to a wysiwyg editor to speed things up. I think I’ve got used to the much more comfortable html-online.com editor.
However it’s funny that the new tool I’m presenting in this article completes a big disadvantage of my favorite online HTML editor I use on a daily basis because that one didn’t allow me to write erroneous code, it always kept correcting me, even if I didn’t want that. Plus every time I switched to adjust the visual editor it refreshed the source completely which was a little disturbing sometimes.
I’m a little confused now because I want the editor to correct my involuntary mistakes but I do want to have full control over the code I’m composing.
Conclusions
The new HTML code editor works best for short code editing when you don’t need a visual editor, but when you do need a visual editor then use HTML6 or another solution I presented above. I will definitely save this new tool to my bookmarks to replace the older ones but will keep one with a visual TinyMCE editor. I think using the two editors together will make me more productive.
Unfortunately there’s no perfect tool that can be used for everything. Actually there is the HTML6 but that one is not free but maybe worth buying a subscription for about 80 euros per year.
Thank you for reading my review about the online HTML editors! Hopefully we’ll see more coming and I’ll have the chance to write about them. It’s very exciting to see so many improvements in the last years.