We’d like to keep you updated with the latest innovations regarding the field of HTML, CSS and JavaScript and this is the reason why we want to present you today an online HTML code editor tool with instant preview. The website was recently launched and it’s not known by too many yet but I believe this will change soon and this one will become the main web content composer for the many of us:
Online HTML code editor with instant preview >>
The HTML Tools blog has already presented the HTML code editor a couple days ago, introducing its pros and cons as well.
The blog introduces the new tool stating that there are already many online HTML editors that fulfill similar tasks and are very popular but most of these haven’t been updated for years and unfortunately they don’t follow the latest trends. These being so old have got a big reputation, people can recognize them and many sites are linking to them but it’s time to pass the baton to the upcoming generation. HTML5Tools blog compares HTML Code Editor and puts above the following outdated websites: HTMLEdit by Squarefree, OnlineHTMLEditor .Net, HTML Instant and many others.
Beside praising the newcomer they underlined a disadvantage of it, namely the lack of a built in visual WYSIWYG editor which makes its user experience a little uncomfortable and sluggish. I also believe this might be the reason why this will never become the worthy successor of the online HTML editor but it can complete that, together making a perfect web composer. There is an online tool that incorporates both of them but unfortunately this one is not free: the HTML6 editor where a monthly subscription is 9€ and it costs around 70€ per year. Obviously if you’re publishing many articles on the web then this is not a big cost and it’s really worth the price.
The best feature of the new HTML code editor
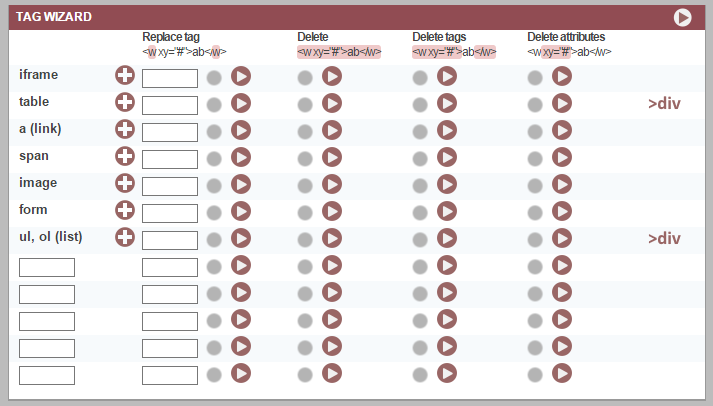
The feature I love the most in the new startup is the tag wizard, which is simply amazing. We can now perform bulk operations on the whole document with a few clicks. It might seem to be weird at first but just to demonstrate what can you do with this, here are a few examples:
- Create new elements like iframes, tables, forms etc with a wizard.
- Replace tags, for example replace every span with strong, or every tables or lists with divs. AMAZING! Love it!
- Delete certain tags, including its contents.
- Remove only certain tags but not its contents. With this we can take the content out of the tables, lists, or remove links.
- Delete the tag attributes of the selected tags. For example to remove the classes and the styles of span tags.
Apart from these of course there are many other useful features, such as the source cleaning which list almost everything we can think of.
These were just a few examples to give you an idea. I recommend you to go and try it because it’s great!