The WordPress block editor might be annoying for those who need more control over their source code. In this article, I’m going to present how to disable it and post plain HTML code.
It just takes two steps but you will need to do this every time you try to post a new blog entry or article because WP will always default to the block editor.

1. Prepare Your Article
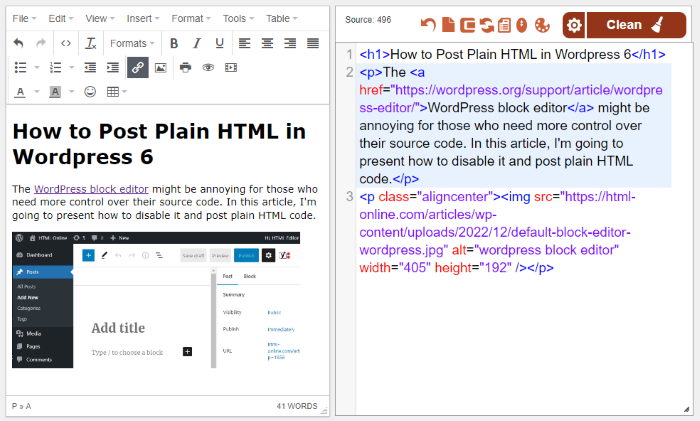
Use our online editor or any other way you prefer to prepare your HTML code.
2. Post New
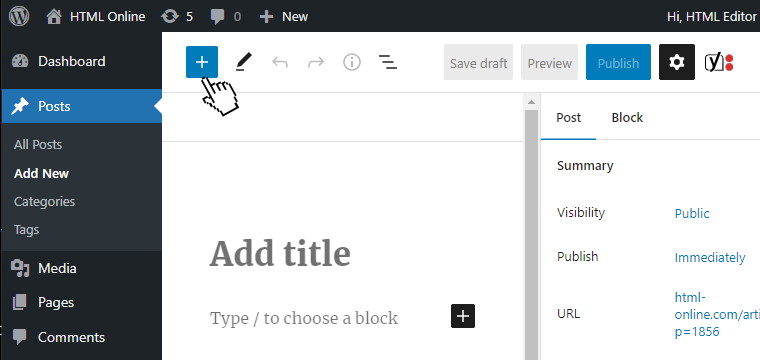
Log in to WordPress dashboard with publisher permissions then hover Posts or Pages and click Add New.
Bring your mouse over the + icon (Toggle block inserter) in the top left corner (see the first image).

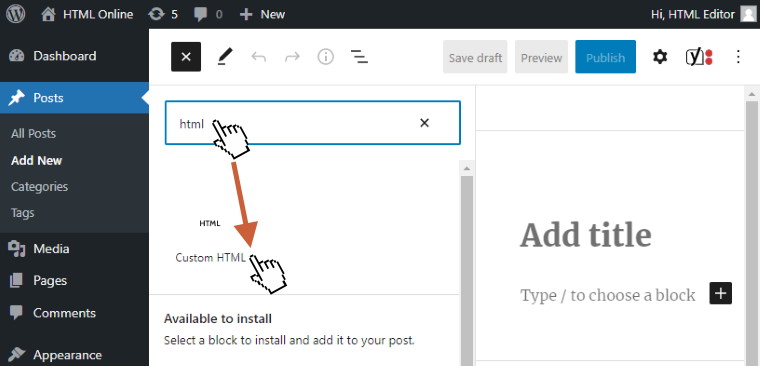
Type “html” in the search bar then select “Custom HTML” in the dropdown.
Add The Plain HTML Code
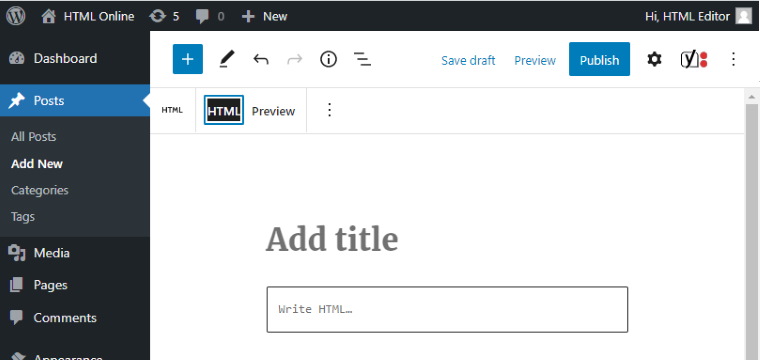
You can close the “block inserter” and paste the plain HTML code in the “Write HTML…” block.

That’s all, you’re all set.
Hopefully, this will save you from a lot of struggles caused by the default block editor.