Search functionality is crucial to improve the user experience, making navigation on the website much easier. This functionality is built into WordPress and almost every other CMS, but in this article I’m going to present a custom and very lightweight HTML-CSS-JS-jQuery solution that is very easy to implement.

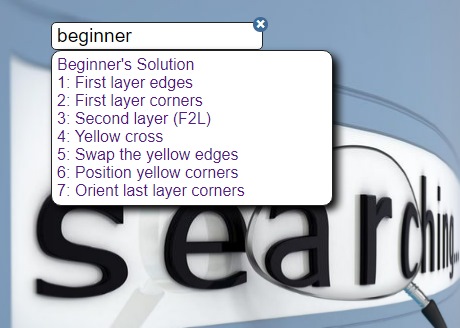
This will be a great Google Custom Search alternative or you can customize the code according to your needs. Try the live demo here or visit the Rubik’s Cube Wiki to see it on a live site.
You are welcome to copy, edit and publish this code for free but please do link back to our website if you use it.
HTML Code
We need to wrap everything into a div element that can be displayed as an inline block. We need a close button to erase the input, hide the dropdown and reset the search. Next is an input field and another div that will be populated with the suggested liks.
<div id="wrapTooltipSearch"> <div id="abortTooltipSearch"> × </div> <input type="text" id="tooltipSearch" placeholder="Search..." /> <div id="tooltipSearchSuggestions"> </div> </div>
JavaScript
The JavaScript is using jQuery library and it’s less than 50 uncompressed lines. It’s parsing the targeted section on the website and collects all links. In this case it parses the links in the .navigation div. Make sure to change this according to your requirements.
var ttLinks = [0, 1]; var ttAnchors = [0, 1]; var i; $(document).ready(function() { i = 0; $(".navigation a").each(function() { ttLinks[i] = $(this).attr("href"); ttAnchors[i] = $(this).text(); i++; console.log(ttLinks[i]); console.log(ttAnchors[i]); }); $("#abortTooltipSearch").click(function() { $("#tooltipSearch").val(""); updateTooltipSearch(); }); $("#tooltipSearch").keyup(function() { updateTooltipSearch(); }); $("#tooltipSearch").change(function() { updateTooltipSearch(); }); }); function updateTooltipSearch() { var squery = $("#tooltipSearch").val().toLowerCase(); var tooltips = ''; var results = 0; if (squery.length > 1) { for (i = 0; i < ttLinks.length; i++) { if ( (ttAnchors[i].toLowerCase().includes(squery)) || (ttLinks[i].toLowerCase().includes(squery))) { tooltips += '<a href="' + ttLinks[i] + '">' + ttAnchors[i] +'</a>'; results ++; } } if (results == 0) { tooltips = "<em><strong>No results</strong><br />Try something else.</em>"; } $("#tooltipSearchSuggestions, #abortTooltipSearch").fadeIn(222); } else { if (squery.length == 0) { $("#tooltipSearchSuggestions, #abortTooltipSearch").fadeOut(222); } else { tooltips = "<em>Enter 2 characters</em>"; $("#tooltipSearchSuggestions, #abortTooltipSearch").fadeIn(222); } } $("#tooltipSearchSuggestions").html(tooltips); }
The CSS styles
All we need is 7 rules to style this simple search widget. Set up your custom design if you don’t like the default look.
#wrapTooltipSearch {position: relative;width: 200px;} #abortTooltipSearch {background: #406b98;color: #FFF;border-radius: 10px;position: absolute;top: -5px;right: -17px;width: 15px;height: 15px;line-height: 15px;text-align: center;font-weight: bold;cursor: pointer;display: none;} #tooltipSearch {border: 1px solid #222;border-radius: 5px;font-size: 1.2em;outline: none;padding: 2px 5px;display: block;width: 100%;} #tooltipSearchSuggestions {border: 1px solid #222;position: absolute;max-height: 200px;overflow: auto;background: #FFF;padding: 5px 0px;width: 280px;display: none;box-shadow: 5px 5px 8px #000;border-radius: 10px;} #tooltipSearchSuggestions a {text-decoration: none;display: block;padding: 1px 5px;cursor: pointer;} #tooltipSearchSuggestions a:hover {background: #dde6ef;color: #000;} #tooltipSearchSuggestions em {display: block;padding: 10px;}