A field of Typography has enhanced to a great extent. It can be due to various reasons, yet the most acknowledged one that I have observed is the trend of implanting our own fonts on our newly designed website. With time we have got various opportunities to make our site successful.
If you are a graphic designer, then you surely be mindful of ‘Typography’ that is an art to let readers understand your website in a more comprehensive way.
In the past, a designer was limited to a few fonts that he could embed on the website. Now with the enhancement of Typography, a designer can better build the website with various options of fonts that he can apply for better understandability.

As a designer, I always make sure to make proper use of fonts or typeface because they are one of the crucial factors behind the success of your site. They should never be taken for granted in any case.
Here I am with another detailed article that will describe What Typography is and What’s its role in HTML. Be observant as it might help you in the future in case you are working on developing a site.
What is Typography and its Role in HTML?
Typography is no less than art that depicts how beautifully you have arranged fonts and how you have built the structure of an article on your website. If you are not good at typography, then you won’t be able to make people understand what your website is all about. The selection of fonts to the structure of your website depends on the right Typography.
With the right Typography, you better convey your thoughts to the readers whose knowledge should be your priority. Now you might be curious about the role of HTML in Typography? Let’s get along with the article and discuss it in a comprehensive manner.
Working with the Font
A web is a place where ideas are being shared. As I have mentioned above that the enhancement in typography occurs because of the benefit of embedding our own fonts. Now the question arises that how we integrate our fonts on our website?
With the help of HTML (Hypertext markup language), we can implant as many fonts as we want. In this article, we are about to have a look at some of these fundamental principles and how to put them into our web pages using HTML.
1- Add Up Colors
If you have ever got a chance to build your website, you know that the first necessary element is selecting a particular typeface for the site. For instance, you have chosen Calibri font, which is Sans Serif Typeface and is being used for many years. Though it is quite challenging to use this font yet, it is acknowledged because of its comfort and rounded lines. Now once you have selected font now comes to add color to it.
Apart from color, you have various other properties to add, including weight, size, yet the foremost factor is to add colors because it also enhances the readability of a text. Once you know which color you are going to give to your text, then start applying it with the help of HTML with a straightforward process.
You only need to have a color property in this regard. By putting HTML code (With which every designer aware), you may set the color to your text within no time. The same with the size and weight of your text. By using HTML, you can set all the critical elements.
Font Properties
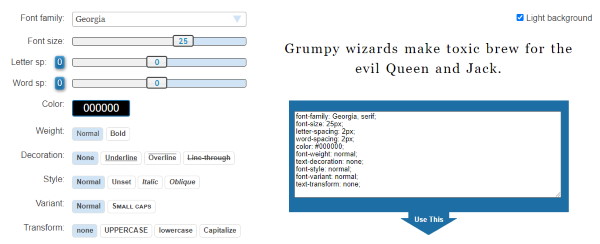
For applying your own fonts, you need to change various font properties that are by default, and it all can be easily done with HTML. Be it font size, font weight, font color, or font family, just apply HTML code and get your work done. For instance, if you want to add the font family, you need 2 or 3 fonts.
Once you have selected your fonts, put them in the HTML body by separating them with commas. In the end, don’t forget to add keyword value i.e., either it is Sarif font or Sans-Serif font. With this simple code, you can embed your own font family. It is how you will add the other properties, including font size, font-weight, etc.
Text Properties
CSS contains two types of properties incorporating Font Properties and Text properties. Now let’s move ahead and talk about text properties that you need to embed on the website using HTML. In text properties, you first need to define the Text Alignment means how you want the flow of your page.
If you’re going to set it on the right, then go with Right Alignment. Afterward comes Text color for which you need to have color property. Once you have it, you may set the text color according to your choice by using HTML code.
Categories of HTML
Let’s put a light on the categories of HTML that come into play when faced with text: They incorporate:
1- Text-Grouping elements
This category involves all the HTML elements used for putting text-based content, including Paragraph, Heading, Tables, etc. For instance, in HTML the paragraph starts with <p> while it ends with </p>. Similarly, the heading starts with <h6> while it ends with <h6>. Heading 6 is the lowest level heading in HTML.
2- Text-Level Semantics
There are a few elements that add semantic meaning to the text, including ‘Strong,’ ’em’ and ‘Mark.’ The ‘strong’ element is used when we want to emphasize a particular text while ’em’ is used when we want to give importance to the text written in tags. It is how these elements provide a semantic look for your text.
Final Thoughts
I have mentioned in a detailed way that what is the role of HTML in typography. If you are already a designer, then you surely know the importance of Typography, what changes it brings to the website, and how essential it is for your website. With proper coding of HTML and with a proper understanding of Typography, you may succeed in the Typography world. I hope you will find this article helpful and informative.