The greatest majority of videos on the Internet is, of course, entertainment content. But this doesn’t prevent the use of video for informational and commercial purposes.
Large online stores adopted video content many years ago. And this is not surprising: according to video marketing stats, 64% of consumers make a purchase after watching branded social videos.
Now all significant products are accompanied by a demonstrational video. It also perfectly complements the text description and photo. Entrepreneurs use reviews, news, advertising videos, distribute them on social media and embed them into website pages.
But if there can be no problems in posting, then embedding a video in an HTML iframe that will attract traffic, become viral and drive sales may confuse. Today we will figure out how you can add a video to the website.
How to Place a YouTube Video on the Website?
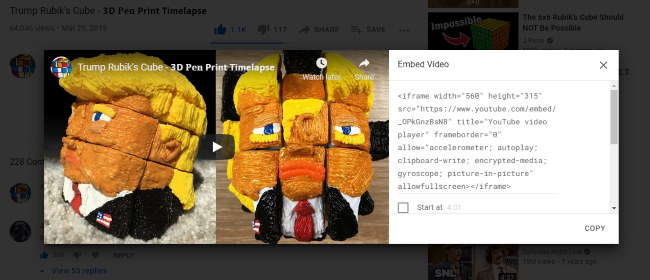
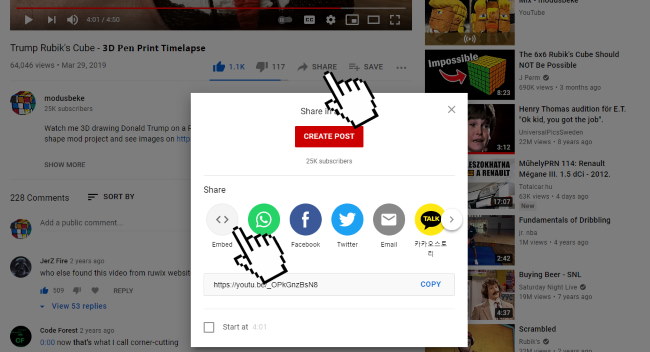
It’s very simple. First, you need to go to a popular video site and find the video that you need to embed on your page. There are a couple of buttons underneath. We need the “Share” button. Here we select the “Embed” option, and YouTube itself will show the video HTML code that must be inserted on your page to display it. By the way, you can customize the video so that it plays from a certain point on your website.

There are several attributes in the code: width and height, and allowfullscreen that allows the content to be expanded to the entire screen. Frameborder stands for the frame on the website, and src is the path to the YouTube video.
Thus, you just need to know the address of a specific video, copy it, and enter it into the code.
This method is very easy, but with its own flaws. The problem is that if you insert someone else’s video, then over time, it may be removed by the author, and your website will indicate that it’s not available. That’s why it’s better to create your own channel and embed your own videos.
Uploading a Video From a Computer Without Video Hosting
This option is more time-consuming. You need to install a Flash or YouTube player that will play the content. Then work with the tags on the website. In practice it looks like this: script type = “text / javascript” src = “player name / player name-program version.min.js”. Then enter extra codes with the video file address http:// your site address / player name / player name-program version.swf “,wmode:” transparent “}). Save the data, after which the video will be available for viewing.

Insert a Video Via HTML Code
In the HTML5 version, there is a video tag that allows you to insert a video on the website without any scripts, as well as play it through the built-in player.
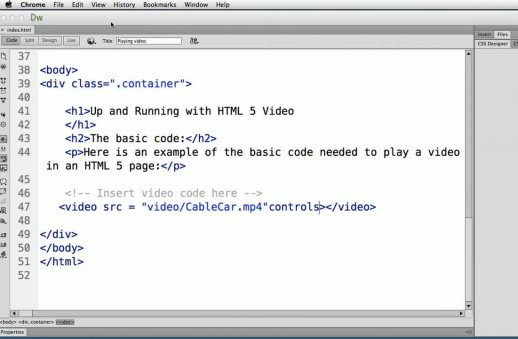
In a simple version, the HTML markup for placing a video file on a page looks like this:
<video src = “video.ogv” controls> </video>
The controls attribute is responsible for the appearance of video player controls. You can add an image using the poster attribute, which the browser will use while the video is loading or until the user clicks the play button, and set the height and width of the video.
It’s also recommended to list all possible formats in the <source>, starting with the preferred one. You also need to specify the MIME type for each video file.
You can also configure the autoplay attribute, which will be responsible for automatically playing the video file as soon as the page loads. Moreover, you can set the loop to provide the loop playback of a video.
*Check other video management attributes.

Embedding Video Tips
- Since each browser supports a specific codec, the video file must be hosted in several formats to ensure that video content is played in all browsers. Usually, modern browsers support the .mp4 format, but it’s better to play safe.
- Use the best tools and take care of the UX. Before you embed a video, be sure to check if everything is okay. With a long load, slurred sound, or shaky image, the user will simply leave the site, not giving you a second chance.
Stabilize your video using top video stabilization software for PC, and also apply color correction, remove unnecessary elements and try to compress the clip, maintaining its quality with suitable video editing software.
Final Words
I hope this guide has helped you figure out how to download entertaining or useful video content on the Internet on your own. The main thing to remember is that ignoring videos on a website today is a kind of wastefulness because the video is the future of content.