The struggle between advertisers and those who resist seeing ads has been going on for some time now. While ad-blockers have become more popular, so have anti-ad blockers. It is nearly impossible to render ad blockers invisible to blogs that display anti-ad blocking messages. It is also impossible for publishers to make their websites immune to these tools.

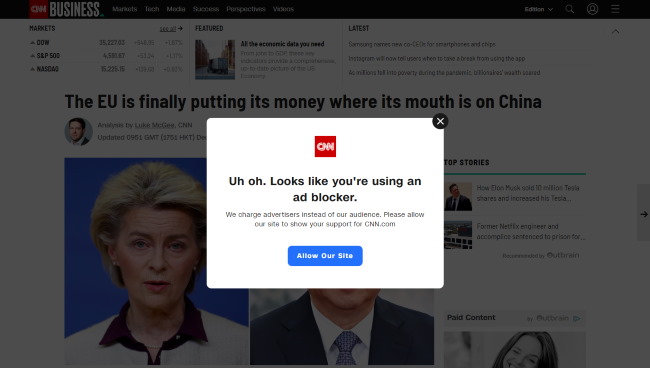
AdBlocker warning popup on CNN
We have already published an article on this topic but that has become outdated. The code presented has stopped working and it was time for an update. Adblockers, just as anti adblockers keep evolving, adapting to each other.
What is an AdBlocker?
AdBlocker is an effective tool for blocking advertisements on websites, as it disables the ads in particular web pages by blocking specific scripts and DOM elements. It is a widespread method of filtering out unwanted content, as it prevents ads from displaying on pages or even entire domains. In other words, AdBlocker prevents online marketers from making money off of advertisements that may be inappropriate for specific audiences or out of context with the website’s intended purpose.

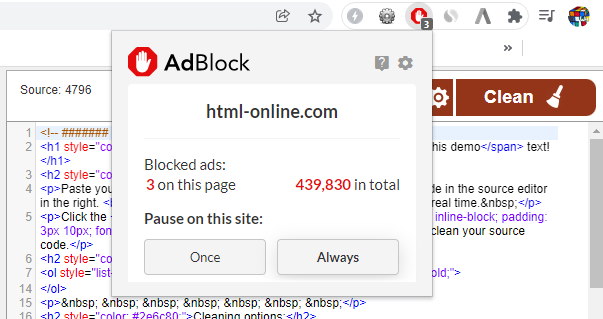
Ad blockers can be easily disabled on sites you wish to support
Google AdSense (Google’s advertising platform) uses a JavaScript-based domain to collect ad space from the publisher and fill it with advertisements, creating revenue for the publisher. An AdBlocker is any software program that will disable this. In a perfect world, an adblocker would block all scripts that are associated with Google’s AdSense, effectively stopping ads from displaying on as many sites as possible. And imagine a lucrative ad to buy BNB being missed out just because AdBlock is in place. That’s undoubtedly a loss for advertisers and publishers alike.
Popular names in the AdBlock industry
As with almost any other business on the planet, ad blockers are plenty but not many make it to the top. Here are the top 5 AdBlock extensions.
- AdBlock Plus (ABP) – ABP is available for Firefox, Chrome, Safari, Edge, and Opera. On top of that, it enables many whitelists and blacklists to be inserted, for full customization.
- AdBlock – probably the second-best application. It doesn’t support Opera but it is still one of the most downloaded ad blockers in the world.
- PoperBlocker – unlike the others in the list, it is more like a complementary tool.
- air AdBlocker – it is a fast and light plugin. However, it is supported only on Chrome.
- uBlock Origin – low resource overhead is among the top reasons why this app is used. Yet again, it is available only on Chrome and Firefox.
How do advertisers and publishers lose money from AdBlock?
 According to reports, publishers have lost up to $78 billion in 2020 alone.
According to reports, publishers have lost up to $78 billion in 2020 alone.
Adblocking is a more pervasive threat to publishers than ever before, with new forms of technology cropping up every year. Ad blockers and users with ad-blocker plug-ins are affecting revenue and user experience at an alarming rate. There are many reasons for this phenomenon, including a declining trust in advertisements and marketing campaigns.
Let’s assume a publisher has about 1 million page views within a month, an average eCPM of $3, an ad density of 3, and an ad block rate of 40%. In that case, the revenue loss can be calculated as (40/100)*(1000000*3*3/1000) = $3,600/month or $43,200 for just one year.
Numbers game:
According to BusyBudgeter, blogging can become a full-time job if a website receives about 100,000 page views a month. So, in the case we mentioned, 1m page views is an average for a decent agency. In most case scenarios, huge websites have between 10 and 100 million page views per month.
How to detect AdBlocking software?
By adding an identifier, it’s possible to identify if a user is using an adblocker. By forcing another element to be rendered, it’s possible to know if a user with an adblocker is on the page. This can help us identify users who are blocking our ads to reach out to them and offer a solution.
Method 1:
Step 1: Create an HTML file and name it as detect_adblocker.html
<html> <head> <script type="text/javascript"> var adblock = true; </script> <script type="text/javascript" src="adframe.js"></script> <script type="text/javascript"> if(adblock) { alert("Please disable your AdBlocker"); document.getElementById("wrapper").style.display="none"; } </script> </head> <body> <div id="wrapper"> <p>Your Page</p> </div> </body> </html>
Step 2: Create a js. file and define scripting for adblocker. In this step we create a variable called “AdBlock” and set it to true. Then, we add the adframe.js file.
The AdBlock works in a very simple manner. It detects any external file which has ‘ad’ or shows an advertisement inside its name or path, and blocks that file from running on the webpage.
var adblock = true;
Method 2:
When you call this code and if the value of Adblock is false then the AdBlock is not installed or disabled. If it is true then the AdBlock is installed and enabled.
Set up a bait. If this code is caught, it will 100% be detected by AdBlock software.
<div class="banner_ad"> </div>
Basic ad detection code simply accesses the bait element to perform basic tests, then identifies if the height and width are set by default to zero or display: none. The following JavaScript checks for this scenario.
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"> </script> <script> (function() { var detector = function() { setTimeout(function() { if(!document.getElementsByClassName) return; var ads = document.getElementsByClassName('banner_ad'), ad = ads[ads.length - 1]; if(!ad || ad.innerHTML.length == 0 || ad.clientHeight === 0) { console.log('Ad Blocker Detected'); } else { console.log('No Ad Blocker'); } }, 2000); } /* Add a page load listener */ if(window.addEventListener) { window.addEventListener('load', detector, false); } })(); </script>
In order to set it up successfully, you need to include the following passage:
<html> <head> <title>Page Detector</title> </head> <body> <h1>TEST</h1>
Method 3:
For those looking for a robust and comprehensive detection option, the BlockAdBlock script is an alternative that is well-regarded within the web publisher community for its ability to detect AdBlock users automatically. Details of this script and download instructions are available at the following URL: https://github.com/sitexw/BlockAdBlock
To perform BlockAdBlock, download the blockadblock.js file from the web page mentioned above, and install it onto your server. Next, add the following to each web page for which detection is required:
<script src="/blockadblock.js"></script> <script> // Function called if AdBlock is not detected function adBlockNotDetected() { console.log('Ad Blocker Detected'); } // Function called if AdBlock is detected function adBlockDetected() { console.log('No Ad Blocker'); } // Recommended audit because AdBlock locks the file 'blockadblock.js' // If the file is not called, the variable does not exist 'blockAdBlock' // This means that AdBlock is present if(typeof blockAdBlock === 'undefined') { adBlockDetected(); } else { blockAdBlock.onDetected(adBlockDetected); blockAdBlock.onNotDetected(adBlockNotDetected); } </script>
Rather than relying on a simple script to block AdBlock, BlockAdBlock goes the extra mile to ensure that ads are not blocked and includes a number of configuration options for more control over the blocking and detection process. The added functionality and increased control are made possible by using a configuration file, which allows users to customize the script to their particular application needs.
blockAdBlock.setOption({ debug: true, checkOnLoad: false });
When checkOnLoad option is set to false, the detection can be triggered separately from everywhere within the web page via a call to the blockAdBlock.check() function as follows:
<script> . . blockAdBlock.check() . . </script>
Summary
Ad blockers have taken a lot of flak for ruining websites. Unfortunately, it’s one or the other. Publishers are dependent on revenue from ads to survive, so if people use ad blockers, then they can’t view the content. On the other hand, readers should not be bombarded with ads because there is a high chance they will leave the website and never visit it again. This is why you should find a balance. Keep your ad policy fair with your customers and you will be rewarded with their trust.