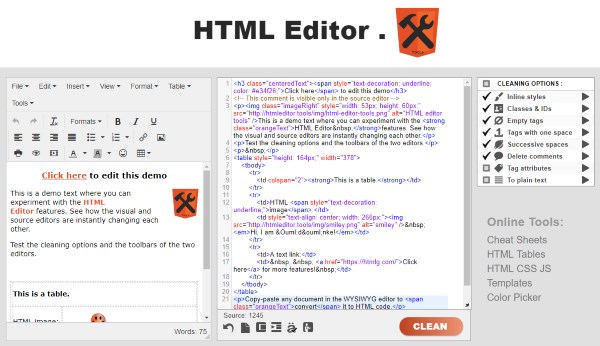
Today I’d like to talk about a new website that collects the best HTML tools. Similar to our online HTML editor, but in this case the cleaning options are always visible and you can perform them individually with a click of a button.

Some features are missing, like the on-page color picker, the jibberish text generator or the find-and-replace tool but you can find outbound links to these resources. Find reference to the cheat sheets, the table generator, website templates, RGB color picker and more in the sidebar.
We’ve talked about it enough, go ahead and open HTMLEditor.Tools in your browser to give it a try. There’s nothing to download and install, all you have to do is open a website. It’s advised to use the markup below to test the options before you use it on a live website, or on a content that will be published.
<h3 class="centeredText"><span style="text-decoration: underline; color: #e34f26;">Click here</span> to edit this demo</h3> <!-- This comment is visible only in the source editor --> <p><img class="imageRight" style="width: 53px; height: 60px;" src="https://htmleditor.tools/img/html-editor-tools.png" alt="HTML editor tools" />This is a demo text where you can experiment with the <strong class="orangeText">HTML Editor </strong>features. See how the visual and source editors are instantly changing each other.</p> <p>Test the cleaning options and the toolbars of the two editors.</p> <p> </p> <table style="height: 164px;" width="378"> <tbody> <tr> <td colspan="2"><strong>This is a table.</strong></td> </tr> <tr> <td>HTML <span style="text-decoration: underline;">image</span>:</td> <td style="text-align: center; width: 266px;"><img src="https://htmleditor.tools/img/smiley.png" alt="smiley" /> <em>Hi, I am Ödönke!</em></td> </tr> <tr> <td>A text link:</td> <td> <a href="https://html6.com/">Click here</a> for more features! </td> </tr> </tbody> </table> <p>Copy-paste any document in the WYSIWYG editor to <span class="orangeText">convert</span> it to HTML code.</p>
How to use the HTML Editor?
Scroll down the page to find out what is the HTML editor and how it works. Read about the WYSIWYG editor and the linked source composer which change each other as you’re typing in one of them. The toolbars of the two text areas is briefly presented. Learn about the HTML cleaning features and about how to convert visual documents to web code.
I hope you will find this tool useful and it will help you a lot in your everyday work in the process of publishing articles on the web. Don’t keep this to yourself, share it with your friends to help them too!