It’s always good to look back and start drawing conclusions, look back and sum up what were the most impressive techniques and web design approaches that we tried in the past.

This is no secret that the process of website construction gets more advanced every year. New handy website builders are launched, as well as smart site construction solutions that free us from the need to work with the code and modify layouts manually. New striking website templates are presented on a regular basis. With their help, you can save plenty of time on the construction of your HTML website. Simply choose a ready-made design that meets your needs, import it to your site, and start uploading its pages with your content.
The digital transformation penetrates into a growing number of business niches yearly. If a company wants to stand out from the competition, this is no longer enough to have a regular website, even if it’s loaded with all the essential pieces of information that describe your venture. If you want your company to stand out, you need to keep an eye on the latest tendencies and innovations in the HTML world. This includes running mobile software and web-based applications that let your customers run specific actions, like placing orders, downloading tools, etc.
For example, a website of a bank or any different financial institution should offer its client with the possibility to take control of the personal account, see transactions, send or receive payments, etc. Medical, entertainment, restaurant, and other types of online resources delivering services to clients need to include online booking forms, table reservation systems, timetable and events plugins, etc.
Taking all this into consideration, let me share a list of the most innovative web design technologies that will keep on gaining demand in the future.
Single-page Applications
Single Page Application (SPA) is a web application, which components are loaded once on a page, and the content is uploaded as soon as it’s needed. The page does not load fully when you switch between different sections of an application. Only the necessary data is displayed on the page.

Single-page applications outperform classic web-applications in terms of speed and usability. With SPA, you can achieve the effect of your website working as a desktop application without reboots and significant delays.
Several years ago you couldn’t adjust SPA according to search engines’ standards. Now, it has become much easier to create an SEO-friendly single-page application. The issue has completely disappeared thanks to the usage of single-page applications with server rendering. Simply put, this is the same one-page application, but the server generates not just data but a page ready for displaying HTML. Search engines, in their turn, receive ready-made pages with all meta-information and semantic markup.
With the development of tools for creating web applications, the development and transition to single-page applications will only grow in the coming year. If you have an old application that is outdated and slowly running, then this year you can safely update to a quick one-page application. Having a modern and fast website is very good. However, not all applications can be easily converted to single-page ones, and the transition can be expensive.
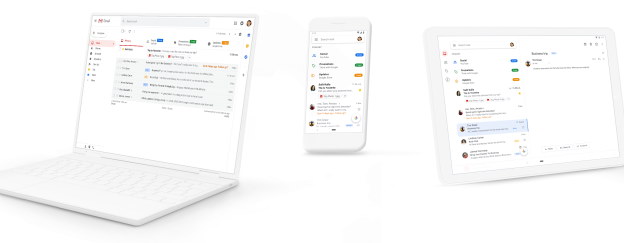
A classic example of SPA is GMail – when you click on a message in your inbox, the browser stays on the same webpage, but JavaScript code hides the inbox and brings the message body on screen.
Progressive Web Applications
Progressive Web Applications (PWA) is a product of the joint evolution of a native application and a website. In fact, this is a web application that looks and behaves like a real native application, can receive push notifications, work offline, etc. In this case, the user does not need to download the application from the AppStore or Google Play but simply save it to the desktop.

PWA has been developing since 2015. Recently, it has also been gaining enormous popularity in the e-commerce field.
Some of the most popular examples of PWA include:
- Last year, the Best Western River North Hotel, after launching a new PWA-enabled website, was able to increase revenue by 300%;
- After creating support for PWA on their website, Arabic Avito OpenSooq.com was able to increase the average time on site by 25% and the number of leads by 260%;
- the well-known dating service Tinder was able to reduce the download speed from 11.91s to 4.69s by developing PWA, moreover, the application weighs 90% less than its native Android counterpart.
In 2018, Magento launched an early development version of PWA Studio. This also indicates that the PWA technology is worth paying attention to. The platform allows creating a frontend based on React for its e-commerce solutions with PWA support “out of the box”.
Serverless
This is another modern approach to web development. Despite its name, when creating a Serverless application, you still need a server and the databases. The main difference of this approach is that the back-end code is presented in the form of cloud functions and allows the application to quickly and easily scale. When creating such an application, a webmaster can focus on business tasks and not think about scaling and configuring the infrastructure. This subsequently speeds up the development of the application and reduces its cost. Moreover, the Serverless approach will help to save on server rental, since it uses exactly as many resources as needed to complete the task. If there is no load, then server time is not used at all and is not paid.
For example, a large American media company Bustle was able to reduce hosting costs by more than 60% when switching to Serverless. While developing an automated system for selling drinks through vending machines, Coca-cola was able to reduce hosting costs from $13,000 to $4,500 a year by switching to Serverless.
Over the past couple of years, due to its novelty and limitations, Serverless has been mainly used for small projects, startups, and MVPs. Thanks to the evolution of software, the versatility and power of server containerization, there are new modern tools that allow you to remove restrictions, simplify and speed up the development of cloud applications.
This means that corporate business scenarios in which cloud upgrading was previously considered impossible are now a reality. Good promising tools are kNative and Serverless enterprise.
Take a look at the following examples when you should think about Serverless when developing a new or improving an existing web service:
- When the load on the server is periodic and you pay for idle capacity. For example, if you have a network of coffee machines and it is necessary to process requests and collect statistics only a few hundred or thousand times a day, and at night the number of requests drops to several tens, then it’s much more efficient to pay only for the actual use of resources, so we proposed and implemented the solution on Serverless.
- If you do not plan to dive into the technical details of the infrastructure and overpay for the configuration and support of servers and the balancer. For example, when developing a marketplace, you don’t know exactly what the traffic will be, or vice versa – you plan a lot of traffic and so your application can withstand the load. Serverless is an excellent choice.
- If it is necessary to perform some streaming events in the operation of the main application, write side data to tables, and perform some calculations. For example, to collect analytical data of user actions, process them in a certain way and save them to a database.
- If you need to simplify, unify or speed up the current application. For example, to create performance-improving services for working with images or videos when a user uploads a video to the cloud, and a separate function is involved in transcoding, while the main server continues to work as usual.
This is not the whole list of tools and technologies that deserve attention. We just shared what we ourselves use every day in our work and know exactly how they can help business. Implement any or all of these innovative web development technologies into your web project and the positive results of such modifications won’t be long in coming.