Try to convince your abandoning visitors to stay on your page and turn them into customers with a simple trick: show them a popup asking them to subscribe to a newsletter, to like/share the page, present some hot deals, related articles, ads or anything that might make them convert. In this article I’m sharing with you the very simple JavaScript code to make this working.
I know popups are considered to be annoying, pushy and people hate them but in this case we’re talking about visitors who have already decided to leave your site so you have nothing to lose by nagging them a little.
Live demo
Case Study
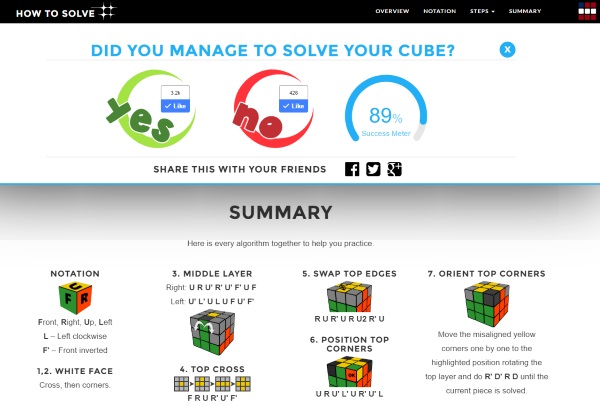
This online Rubik’s Cube tutorial website is asking the leaving visitor to vote with likes if they found the guide useful and shows share buttons as well.
This popup technique has not only generated more likes but also increased the average session duration with 60% and reduced the bounce rate with 10%. These statistics prove that this onsite retargeting technique really does a good job.
Third Party Solutions
There are many companies offering similar services. Usually you pay them a subscription fee and they provide you with the code and an interface to design your popup, and to manage email subscriptions etc.
Just to mention a few examples:
- Opti Monk – Recover up to 15% of Abandoning Visitors with Onsite Retargeting
- Optin Monster – Convert Visitors into Subscribers
- Exit Monitor – Discontiunued
- OptKit – The best way to convert more traffic. Real-time behavior triggered Call-To-Action’s that engage and delight your visitors.
- SleekNote – Create & Customize Lead Forms! Set up lead capture forms on your website in minutes. No coding required. Sync your new email leads with your favorite email service provider.
This is a nice list to choose from but scroll down if you’d like to have full control over your own code and you’re looking for a simple JavaScript solution.
Play Fair
Popups are usually annoying so make sure there’s a way to close the popup and don’t show the same thing more than once per session. You can set up a counter, just like in our example below.
Source Code
Check out the minimalist live demo here. Move your mouse on the page to see the coordinates displayed and then try to close the window. The page shows an alert box to prevent you from closing the page.
JavaScript
We need variables to keep track of our mouse X, Y positions and a counter to make sure we show the popup only once per visit.
A mousemove event listener records the mouse coordinates and displays them on the page (you can remove or hide the display feature). A jQuery mouseleave function detects if the visitor has left the page on the top of the window (upper 100 pixels) and displays the popup.
var mouseX = 0; var mouseY = 0; var popupCounter = 0; document.addEventListener("mousemove", function(e) { mouseX = e.clientX; mouseY = e.clientY; document.getElementById("coordinates").innerHTML = "<br />X: " + e.clientX + "px<br />Y: " + e.clientY + "px"; }); $(document).mouseleave(function () { if (mouseY < 100) { if (popupCounter < 1) { alert("Please don't close the tab!"); } popupCounter ++; } });
HTML
The markup is very simple and can be completely removed. I added a container to display the current mouse coordinates in real time but you won’t need this.
<div> <span id="coordinates"></span> </div>
You will have to design a nice modal window, or use our simple popup box: