Today, it’s not enough to just have a website. In order to get your message across and drive sales with your product or service, you must go beyond digital and leverage the power of email marketing. After all, almost everyone checks their inbox first thing in the morning, before even reading their news.
If you’ve ever tried sending an HTML email before, you know that it’s tricky – let alone if it’s your first time doing so using Gmail as your mail client. While it’s not exactly rocket science, creating HTML emails that look good and render correctly in all versions of Gmail isn’t a walk in the park either.

Fortunately for you, we have everything you need to know about sending HTML emails with Gmail: from what makes an HTML email tick to how to create one yourself. Keep reading for our beginner-friendly guide on how to send HTML emails with Gmail.
Copying and Pasting HTML into Gmail
When you paste HTML code into the Gmail compose window, it will just display the code, not the content. Thus, HTML alone cannot be used to format the look and feel of your emails.
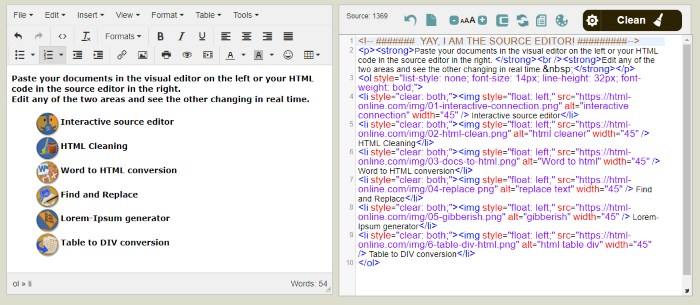
Inserting HTML in Gmail
You can use a free HTML editor to test your emails before you publish them on Gmail if you are not very familiar with HTML coding. We will discuss these later. Otherwise, we suggest that you hire a graphic designer and HTML expert to design an email for you.

Once you have created an HTML design, you must get the code into Gmail.
Do the following:
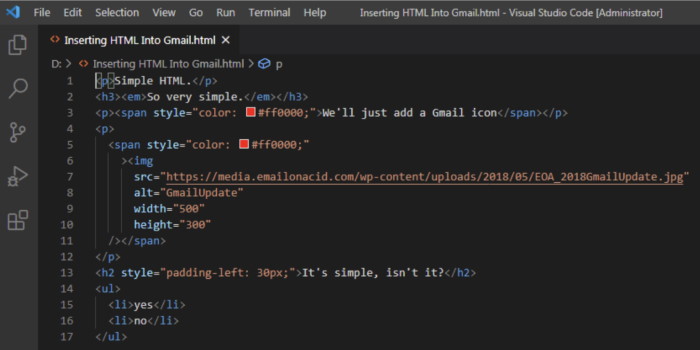
- Save your HTML code as a .html file on your computer.

I’m using Visual Studio Code, but you can also do this in a standard text editor.
<h3><em>So very simple.</em></h3> <p><span style="color: #ff0000;">We'll just add a Gmail icon</span></p> <p> <span style="color: #ff0000;" ><img src="https://html-online.com/articles/wp-content/uploads/2022/12/gmail-banner.jpg" alt="GmailUpdate" width="500" height="300" /></span> </p> <h2 style="padding-left: 30px;">It's simple, isn't it?</h2> <ul> <li>yes</li> <li>no</li> </ul>
- Open the HTML file in Google Chrome to ensure it displays correctly.

- On Windows PCs, use Ctrl+A to select the entire page. On Mac, use Cmd+A.
- You can use Ctrl+C (Windows) or Cmd+C (Mac) to copy the page contents.
- You can now send your email by inserting the HTML in Gmail’s Compose window using Ctrl+V (Windows) or Cmd+V (Mac).
Inserting Buttons
Unfortunately, we can’t copy and paste this HTML into the email editor in Gmail directly. However, with the help of Chrome Dev Tools, we can. Here’s how:
<h2>HTML Button</h2> <a style="background-color: #1e81c4; padding: 10px 20px; color: white; text-decoration:none;font-size:14px; font-family:Roboto,sans-serif;border-radius:5px" href="https://html-online.com/"> Explore our work </a>

Open gmail.com and create a new email message. Add an emoji 🙂 in the message body to be replaced with an HTML button. Right-click the emoji in the Gmail editor and investigate it.
The <img> tag that contains the emoji can be found in the bottom half of the browser in the Developer tools. Choose Editor HTML from the right-click menu. Replace the content with the button HTML and click anywhere outside the dev tools window.
You’ll notice an attractive HTML button in your email, which includes all the CSS styles and formatting.
Inserting Tables
Let’s look at how to include an HTML table in the Gmail editor. Unlike our button, which had all styles inline, the CSS of the table is contained in a separate stylesheet.
<h2>Add a border to a table:</h2> <table style="border: 1px solid;"> <tr> <th style="border: 1px solid;">Firstname</th> <th style="border: 1px solid;">Lastname</th> </tr> <tr> <td style="border: 1px solid;">Peter</td> <td style="border: 1px solid;">Griffin</td> </tr> <tr> <td style="border: 1px solid;">Lois</td> <td style="border: 1px solid;">Griffin</td> </tr> </table>
Prior to copying the table HTML to Gmail, we must ‘inline’ the styles or else Gmail will disregard the formatting. Juice CSS Inliner can do this for you automatically — simply paste the HTML and CSS in the input box, and it will ‘inline’ all the CSS styles in the HTML tags that are compatible with Gmail.

Inserting Images
Some recipients may not download attachments when receiving an email in Gmail, so it’s best to host your images online somewhere accessible to everyone.
<img src="/hello.jpg" alt="hello" />
Using this method, you can source the image from the HTML and link to it. You may store your images on a server or Google Drive, for example. If you’re taking stock photos from a freely accessible online source, use the URL for the image rather than the location where you saved it.
Using HTML Editors and Templates
Do you really need to write the entire HTML code from scratch or test how it looks on different screens? Most likely, you don’t. There are plenty of free and paid email editors available both online and for download.
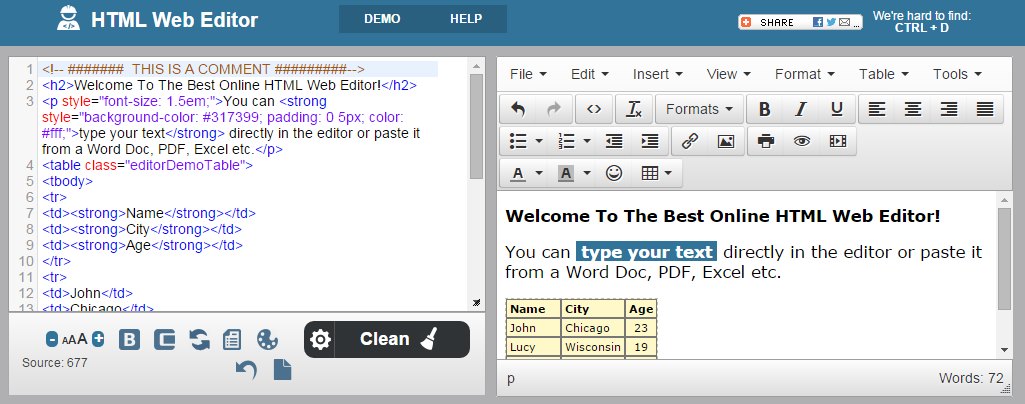
Our free online editor is worth checking out. It offers more than the default Google editor. However, the most significant benefit is being able to see your messages as you compose or alter them.
The WYSIWYG editor allows you to copy-paste the visual message directly in Gmail.
In addition to infographic templates, you can think about how to add HTML templates in Gmail and choose from a variety of templates for any situation. Whether you want to invite someone to a wedding or need a template for some other purpose, you’ll have lots of options.
Deciding the appropriate one, customizing it to your requirements, and obtaining the complete HTML code is the first step. After that, follow the instructions listed above to send it to Gmail or any other email service provider (ESP). These tools typically operate on a freemium model, providing you with free basic templates and charging for more advanced ones.
Things to Take into Consideration
So, before we jump to conclusions, let’s take a quick look at the features and limitations you should keep in mind when writing an HTML email. Here are the main ones:

- You cannot use external style sheets, but you can use inline CSS (e.g.,) as well as embedded CSS in the head.
- Some tags in HTML might not be supported.
- Instead of using the standard fonts provided by Gmail, you can choose to use an image of the text you want if you want a different font. Then, link the image to a file hosted online in HTML. Alternatively, you can use Unicode characters to style your font.
- Every picture must be stored online somewhere—not in the email. You can store photographs on Imgur, Amazon Web Services, Google Docs (if you can obtain a direct link to the picture), or any other place for storing photos.
- Tables should be used to organize the contents’ display in HTML emails.
- Since the features offered by Gmail are somewhat unclear, it is best to construct things with simple HTML. In addition to helping recipients’ email programs display things as you desire, keeping things simple also helps when creating responsive email messages.
- You can set up new emails by simply replacing a few words in an HTML file that you created outside Gmail if you save it as a template. This way, you do not have to recreate the HTML code to set up your layout, logo placement, etc.
Final words
Now that you have an HTML email, it’s time to get it into Gmail. Begin by creating a new email in Gmail using the HTML that you created outside Gmail with the online HTML editor.
Then, copy the entire HTML code from your email into Gmail’s Compose window using Ctrl+V (Windows) or Cmd+V (Mac).

You can now test your email by sending it from your Gmail email account.
If Gmail cannot display the HTML correctly, you can edit it and add more HTML tags to it. You can also trim the excess HTML code.
Good Luck!