If you have anything to do with programming – and we know you do – you understand the importance of a good code editor. A good editor helps make your code more readable and easier to work with. It also provides features like syntax highlighting and code completion that can help you write code faster and more efficiently.

The best is obviously our editor but there are other options too.
But there are many HTML and CSS code editors out there, which means it can be tough to know which one is right for you. To help you out, we have compiled a list of the top 10 code editors.
Let’s take a look!
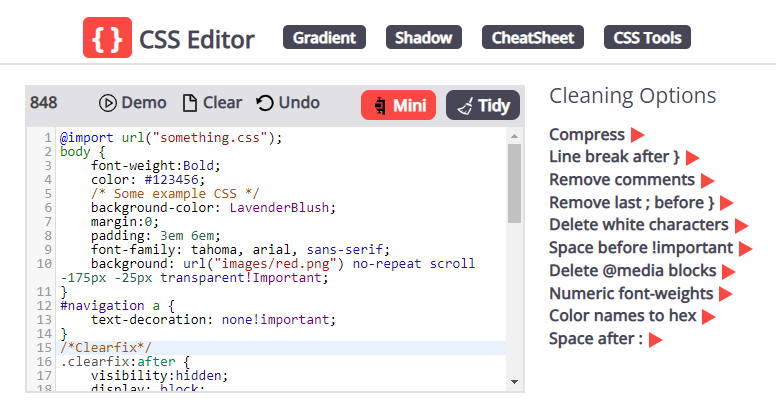
1. CSS Editor
Launched just a week ago, the online CSS Editor and Cleaner is specifically designed for working with CSS. It offers features like syntax highlighting, code completion, and real-time validation that can help you write CSS faster and more efficiently. It also comes with a built-in preview function that allows you to see your work in real-time as you’re editing it.
CSS Editor is the best place to clean and organize messy CSS styles. The process is simple – just paste your code into the editor and select the desired cleaning options to tidy up your code instantly.
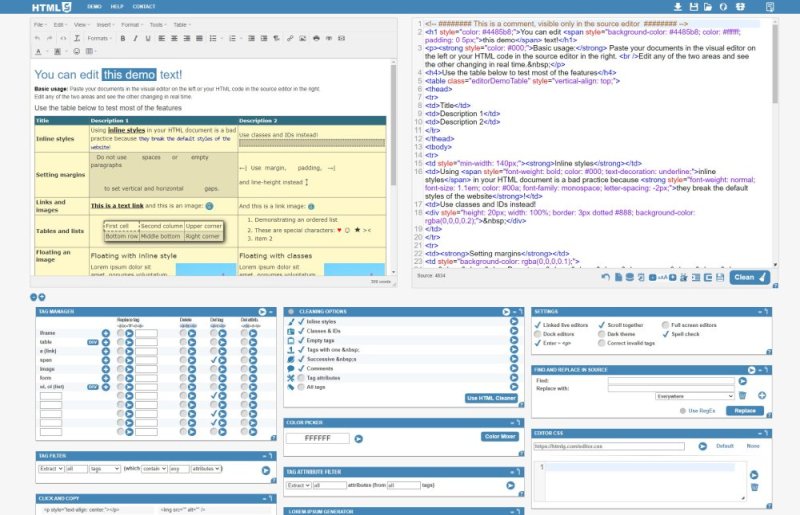
2. HTML6
If you are looking for a reliable editing platform this year, then you must try HTML6. This code editor offers a wide range of features like syntax highlighting, auto-completion, and tag closing that can help you create HTML code quickly and easily. The instant preview helps you to compose the markup and the visual content simultaneously.
HTML6.com is the paid version of our online HTML editor with even more features.
It is an all-in-one tool that makes HTML code composing a piece of cake with its integrated functionalities, making your work much faster and more effective. You can use it for free or opt for a paid plan to get the extra range of functions.
If you’re looking for a lightweight, minimalist solution then visit EditorHTML.com with open-source code available.
3. HTML-CSS-JS
The next tool on our list is an all-around platform designed for HTML, CSS, and JS. HTML-CSS-JS provides users with a lot of great features like syntax highlighting and tools for managing projects, which makes it the perfect choice for any programmer. Beside HTML and CSS, this one can run JavaScript code, just like JsFiddle.
These code generators – along with many tutorials and other resources – are designed to make web publishers’ lives easier even if they’re professionals or they have just started to familiarize themselves with web technologies.
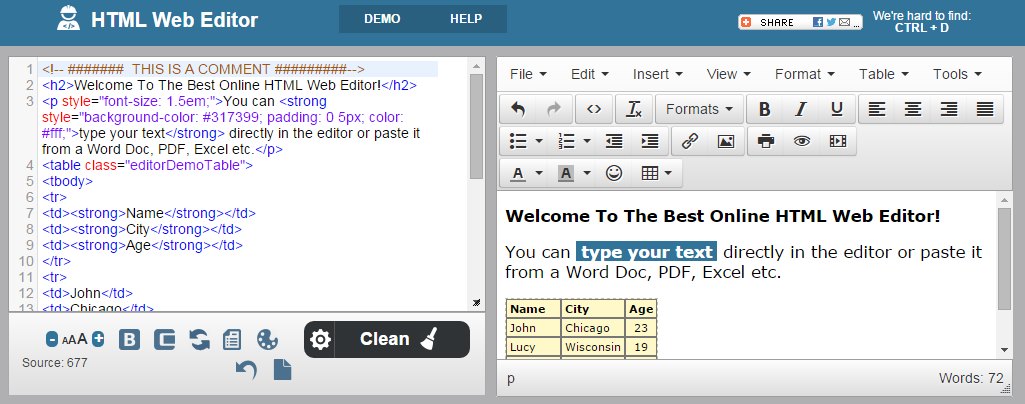
4. HTML5 Editor
HTML5 Editor is a code editor that is specifically designed for working with HTML5. It offers a full range of HTML-related features that can help you write your code quickly and easily. Besides that, HTML5 Editor has a very simple interface that makes it a great choice for beginners.
The website relies on scripts to perform operations, while the pages load only once. In other words, HTML Editor is a small and super-fast tool that you can use for near-instant code editing work.
5. HTMLed.it
Another interesting option for coding professionals is HTMLed.it which is available in many languages. This code editor comes with a wide range of functions that can assist you in creating HTML code without significant effort. At the same time, HTML ed.it and its user-friendliness make it easy even for coding newbies to delve right into the process.
It’s a free online code handler that enables users to design documents almost effortlessly. We love the fact that HTMLed.it shows previews, thus making it easier to evaluate and edit the source code.
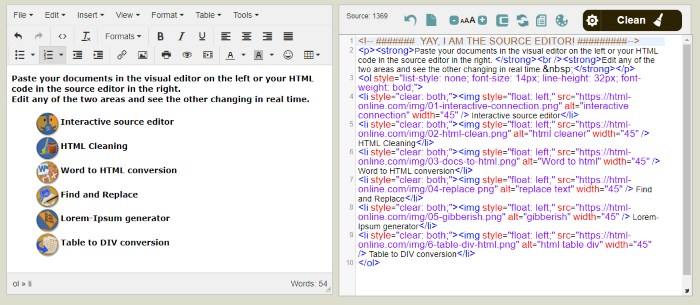
6. HTML Cleaner
 Those who want to write clear and concise lines of code will certainly appreciate HTML Cleaner. This simple and easy-to-use code editor can help you write clean HTML and get rid of errors.
Those who want to write clear and concise lines of code will certainly appreciate HTML Cleaner. This simple and easy-to-use code editor can help you write clean HTML and get rid of errors.
HTML Cleaner is essentially a microsite made with the purpose of executing automated operations on the HTML code. The platform is particularly useful for those who want to migrate their sites without making mistakes in the process.
7. Sublime Text
Sublime Text is one of the most popular code editors among web developers. It is a highly customizable and easy-to-use tool. It offers quick HTML5 templates, syntax highlighting, custom functionality, and much more.

With Sublime Text, you can work quickly and efficiently, whether you are a beginner or an experienced programmer. This is possible thanks to its intuitive features and powerful customization options. Whether you are working on projects for work or personal use, this powerful editor can help you write code faster and more efficiently.
8. Atom
Atom is a code editor created by GitHub. It is free and open-source, and it offers a wide range of features for programming languages like JavaScript, HTML, and CSS. This innovative code editing platform is loved by programmers around the world for its simplicity, flexibility, and wide range of functions.

9. Visual Studio Code
This versatile code editor comes with built-in support for Angular, CSS3, and HTML5, and is designed to help you write code faster and automate common tasks. It also offers features like syntax highlighting and integrated debugging, making it a great choice for any web developer.
The thing we like about Visual Studio Code is that it is constantly being updated with new features and improvements. This means that you can always be sure you are using the latest and greatest version of the software.
10. Brackets
We end the list with Brackets, a well-known editing tool for agile programmers. It’s a free and open-source code editor created by Adobe. It’s specifically designed for web designers and front-end developers, and it offers features like real-time previewing, pre-processing, and in-line editors.

Final thoughts
With so many powerful options available on the market today, there is no shortage of text editors for web developers to choose from. Whether you are looking for a simple or advanced editor with all the bells and whistles, there is sure to be an option that meets your needs.
Which one is right for you will depend on your needs and experience level – but all of these tools will help you create cleaner and more efficient code.
AUTHOR BIO
Charlie Svensson is a fast and engaging freelance writer. He creates digital content mainly for research paper writing services, but he also enjoys running a personal blog. His favorite topics include education, social media, marketing, SEO, motivation, and self-growth.