What You Need To Know About Securing HTML Code & Content
You don’t have to read the news to know that cybersecurity threats are multiplying and attack surfaces are broader than ever. When you’re developing a website or app, security should be foremost in the process from conception to launch.
Developers agree that security is an important element in site and app building. However, the perception of security by web pros doesn’t always seem to match their actions. Of respondents to a survey on site security, 72 percent are concerned about repercussions if a client site is hacked, but only one percent of developers offer security as a service rather than an after-thought.

There are some amazing things you can do with code. Site security needn’t be sacrificed in the process.
Seven-Point HTML Security Checklist
In the process of coding, it’s easy to lose the trees in the forest. No matter your level of attention to detail, there are some things that will get overlooked. That’s why it’s important to make security an integral part of development before one line of code is constructed.
Since it’s even easier to know where you’re going when you have a road map, this checklist is created with security in mind.
Remember the Words of Sun-Tzu
“If you know neither the enemy nor yourself, you will succumb in every battle.” ― Sun Tzu,” These are the immortal words from The Art of War that are paraphrased by everyone from business leaders to law enforcement.
They are just as accurate in the web development and cybersecurity ecosystem.

In order to prevent websites from being hacked, you have to know why hackers do what they do and how.
The obvious answers are probably “for the money” or “just for the lulz”, but that kind of shallow assessment is part of the problem.
First, you have the motives:
- Site exploitation
- Creating chaos
- Black hat SEO
- Resource theft and abuse
- Information/identity theft
Then, you have the means:
- SQL injections
- Cross-site-scripting (XSS)
- Brute force attacks
- DoS/DDoS attacks
- Malware/spyware infections
- Phishing/spear phishing exploits
Whether the purposes are for marketing and analysis only or financial gain of a more nefarious breed, knowing the motive and methods behind the mayhem helps you prevent it in the first place.
For example, it’s important for SEO purposes to know how web crawlers find and evaluate content. But, you should have safeguards in place that allow them to access what they need without stealing personal information while they’re there.
If the purpose of the attack is causing trouble, the amount of time and effort, as well as the targets and method of attack, will be different than that of someone looking to mine data.
Avoid iFrames
iFrames are generally considered a security risk for most websites. iFrames allow you to display content pulled from a third party directly to your website. This opens up a considerable risk in allowing compromised 3rd parties direct access to your site.
Malicious third parties can add advertising or malware directly onto your site. This is best explained by this Stack Overflow discussion.
“IFRAME element may be a security risk if any page on your site contains an XSS vulnerability which can be exploited. In that case the attacker can expand the XSS attack to any page within the same domain that can be persuaded to load within an <iframe> on the page with XSS vulnerability.
This is because content from the same origin (same domain) is allowed to access the parent content DOM (practically execute JavaScript in the “host” document). The only real protection methods from this attack is to add HTTP header X-Frame-Options: DENY and/or always correctly encode all user submitted data (that is, never have an XSS vulnerability on your site – easier said than done).”
Additional research by Privacy Canada shows that most browsers and even some SSL/TLS powered VPNs can successfully mitigate the risk of iFrame based websites. Additional browser upgrades to Chrome automatically block any based iFrame auto downloads. This has substantially limited the attack vector on “drive by download” attacks.
Protect External Links and Other Vulnerable Access Points
Links that simply use the target=”_blank” command leave users vulnerable by creating the means to open a new tab or window with window.opener access. This can be prevented by adding rel=”noopener”.
These details are easy to overlook. Oversight is simplified by using a tool like Bulma CSS, which automates common commands so developers can focus on other coding elements.
Also consider the computing environment, i.e. how users access information, as well as how malicious actors access user’s information, in order to harden possible modes of entry.

Protect CSS Content
Trying to disguise sensitive information by using commands like display, opacity, and transform is like placing a sign in front of a cabinet saying “All the valuables are hidden in here”.
Developers can become creatures of habit, and hackers look for treasures that are hidden behind certain code words and commands. It’s part of the game.
Hide source code and CSS by securing it in an HTML file with a custom encryption function and including a separate function that enables the browser decrypt and read it. You can also use the content CSS property to generate anonymous replaced elements.
Update Forms
When users fill out contact forms or create accounts, they’re entering a lot of personal and/or sensitive data. This makes them a favorite target of hackers, and the code is fairly easy access.
Update forms on existing websites to be more compatible with current browsers and create new forms with security in mind. Start by ditching StaticID altogether. It’s easy to hack, especially on older browsers, and criminals often keep a list of known vulnerabilities and flaws. Don’t make their task easier by playing into their hands. Harden all other access points and databases.
Check Your Widgets
Widgets have made development much more effortless, but they also provide less control over security. Third-party widgets and plugins should be thoroughly tested and tweaked to buff up security by using the sandbox attribute and inserting flags like allow-forms and other access permissions or denials.
Define and Use Pointer-Events
Prohibit global mouse activity with intelligent use of the “pointer-events: none” command. Since this won’t prevent those who are determined to get in by hook or by crook, it’s also important to define mouse movement/behavior on the back end.
Construct Thorough Validation
It can’t be said enough, and we’ll say it again in a minute, but testing is essential from conception to launch. As a final step before the build is completed and ready to launch, perform an extensive and detailed check from every possible angle.
You’ve got your browser validation of user input, but what about server-side validation? Hardening access on the front end is fine, and it’s a recommended best practice. But, examining and hardening back-end properties will allow you to perform a more robust, global assessment.
Test, Evaluate, and Test Again
Testing should consist of two tiers: a macro view that probes and evaluates weaknesses and vulnerabilities end-to-end and a more concise evaluation of individual modules and components.
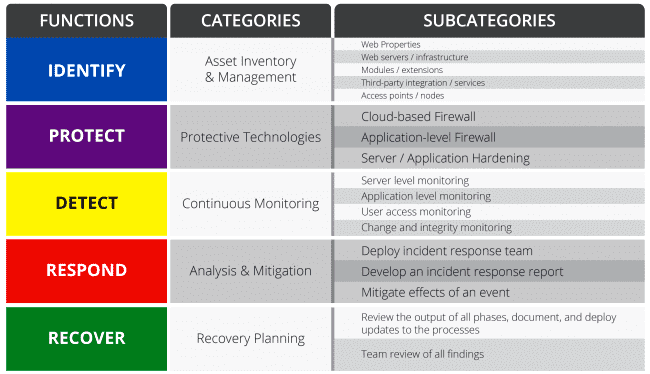
Last, but not least, consider accessibility. An overview of actionable directives pre- and post-production that are in line with the five phases of CySec best practices might look like this:
- Control site access, or access to portions of the site, by using GET or POST methods that minimize exposure.
- Make sure directory and file permissions are updated to ensure that access and permissions are set properly.
- Update active components and delete disabled, unneeded, or outdated apps, plugins, and themes.
- Require strong, 10-character passwords and 2FA authentication at all user/admin access points.
- Properly configure firewalls and set permissions
- Perform local and global security checks.
Final Thoughts
Prioritizing security by design demonstrates your commitment to providing your clients with high-quality service. But, coding can be an arduous process with lots of moving parts and elements that are easily overlooked. Using this checklist will keep you organized and on track while helping you deliver on your promises.