HyperText Markup Language (HTML) is a pathway for creating any website and its web pages. It serves as the key element in web page creation, which leads to forming the website.

Old HTML was used in building the World Wide Web. It was born out of the Standard Generalized Markup Language (SGML) in the year 1986.
Who thought that a simple language with fewer tags could solve complex systems of mark-up and other coding?
The evolution and development in this programming language have been remarkable and appreciable. It allows programmers to do wonders such as filling web pages with animated images, gimmicks, and sound.
As per recent 2020 statistics from Statista, HTML is one of the most popular programming languages, as 63.5% of software developers have confirmed that it is their go-to platform.
Various HTML Versions And Upgradation
HTML had grown since the early 1990s when Tim Berners-Lee used HTML, which was developed from the prototype. Over the years, HTML has been quite a bumpy ride on the path of modernization.
It has been in use by software engineers, developers, and tens of thousands of browser companies. HTML is simply an evolving computing language, and with specific standardization and development, the process has been made easier and efficient.
Different versions of HTML have been seen with the intention to advance the process. The upgradations are mentioned below.
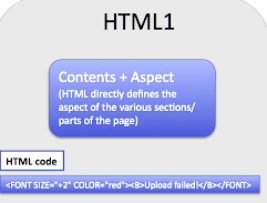
HTML 1.0

- The first and basic HTML version was designed to support the fundamental features like text controls or image placement.
- This version of HTML didn’t support a massive range of elements, such as versions of today.
- Tables and font support is not enabled in this HTML’s version.
- Overall, it could be said that this version is the most limited version of HTML.
HTML 2.0

- HTML 2.0 was the version having all the features of HTML 1.0 with some new features for web design.
- HTML 2.0 was considered as the standard version of HTML until 1995.
- It was the improved version for mark-up tags, text boxes, and buttons, etc.
- This version’s browsers also introduced the concept of having tags, layers, and the browser.
- W3C (World Wide Web Consortium)is formed and supported by this browser.
- This version of HTML understood the pattern and rendered HTML tags likewise to W3C.
HTML 3.0

- Although the process of HTML 2.0 was appreciated and applauded, still, HTML authors and Web Masters wanted a more coherent version, and that was when HTML 3.0 had come under action.
- HTML 3.0 gives the HTML authors and Web Masters more control and a wide range of ways to mark up their text and increase their website’s enhancement and appearance.
- Using HTML 3.0, ‘Netscape,’ a new and leading browser at that time, introduced new and developed tags and attributes, which were named as the ‘Netscape Extension Tags.’
- The development and steps of Netscape were appreciated because of the desired results, but the tags and attributes didn’t work well in other browsers.
- Later that, Dave Raggett, leader of the group working on HTML, introduced the new HTML 3.0 Draft with significant improvements and enhancements.
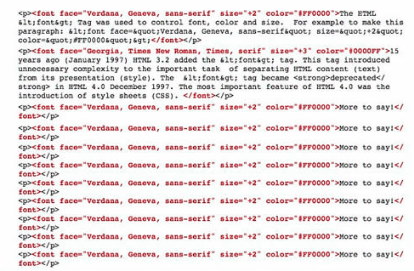
HTML 3.2
- The HTML 3.2 (Wilbur) was the advanced version of HTML, which offered a wide range of different browser tags. It came as a new standard, which was utterly needed back then.
- The Wilbur standard developed by W3C was later renamed to HTML 3.2.
- All the former practices in HTML 3.0 were added in this language.
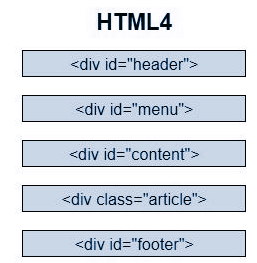
HTML 4.01

- The new version began with HTML 4.0, which was known as Cougar. But more enhancements with time changed some tags, and thus it was named as HTML 4.01.
- In 1999, the new version, HTML 4.01, was introduced, which was more enhanced and set to meet enhanced goals.
- The extended versions of HTML 4.01 supported the cascading styling sheets (CSS).
- This styling sheet supported the problem of having the CSS on each of the webpages and removed the repetition.
- This language also brought the Cheatsheets in HTML with common code snippets and online tools that are essential to all the developers even today.
- HTML 4.01 also provided support and enhancement of new tags of HTML.
- The intention was to get an external file that would help in external styling in HTML.
XHTML 1.0
- Most developers were observing and hoping that after HTML 4.0 and HTML 4.01, the next will be HTML 5.0. But I suppose you might be wrong, my friend and I have guessed the other way – the following that came in the line was XHTML.
- The next XHTML came with bettered and improved tags and options that developers really appreciated.
- The Acronym’ XHTML’ stands for EXtensible HyperText Markup L
- But the whole intention of launching XHTML wasn’t to improve the tags etc. The main reason was to address and cater to new browsers that are continuously changing the browsing dynamics.
- As technological dynamics are continuously changing, it was essential to keep under consideration that new browsers will be accessible to contemporary and modern gadgets. So in that regard, XHTML was the silver lining.
- This browsing language was focused on addressing and meeting those new technologies.
- Web pages written in XHTML allowed a wide range of browsers and internet platforms.
- When providing nice quality web pages were on high priority, XHTML was the name that would meet the need.
- From 2000 to 2014, more than a decade, XHTML was the standardized and next generation of HTML.
HTML 5
- The most latest and state-of-the-art version is HTML 5.
- The eye-grabbing HTML version 5 supports all the tags and other elements, such as input-features of various types, support tags, and geolocation, etc.
- The basic aim of introducing HTML 5 was to provide and meet two things;
- The first aim was to improve the language.
- The second was to support the latest multimedia.
- HTML 5 was introduced with the latest tags, some of them are mentioned below;
- The Email Tag– The all-new tag in HTML 5 was an input element of type email. This tag was a form tag that checks the validation or authentication of the inserted value. It gives the surety whether the email tag that has been entered is a genuine email or not.
- Password Tag– The other tag to receive a password from the user is the password tag.
With the introduction of this tag, the password will be visible at the time of entry and is shown by special symbols.
- This tag protects the password with the symbolic shield.
- Audio Tag– The next is the audio tag added in HTML 5. It was added to insert audio to the web pages.
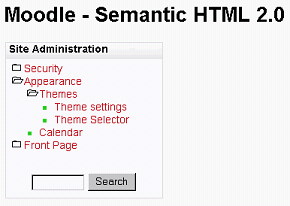
- Semantic Tags– They are another name for structural tags. With semantic tags, you can distribute and separates the HTML webpage into various structures. These structures combine to form an HTML web page.
- Section Tags– These tags separate sections in a document. The important semantic/structural tags are fig-caption, header, and footer.
- There are plenty of reasons to use HTML 5. Some are practical and philosophical, and some are altruistic, and many are selfish.
- HTML 5 is more comfortable to write, maintain, restructuring, better for Search Engine Optimization (SEO) purposes, plays best for content aggregators and feed readers, easily accessible on mobile devices, can even work for users having slower internet connections, and is less vulnerable to break designs, and provide a safe and easy path to add media.
- HTML 5 is considered as the present and future of programming language.
HTML 6
HTML6 is not an official successor to HTML5 but rather an advanced online HTML editor available at html6.com. Unlike what its name might suggest, it is not a new specification or standard within the HTML language. Instead, HTML6 serves as a powerful tool for web developers, offering a streamlined interface for coding and previewing HTML, CSS, and JavaScript in real time. Its main focus is on providing an efficient environment for writing and testing web content rather than introducing new HTML syntax or features.
This editor leverages modern technologies to simplify the web development process, offering features like live editing, code suggestions, and a responsive design preview. Users can interact with their code in a dynamic way, making changes on the fly and instantly seeing the results. While its name might confuse some into thinking it’s a new version of HTML, HTML6.com is instead a valuable resource for developers who want to write, debug, and perfect their web projects in a user-friendly, integrated environment.
W3C HTML VALIDATOR
- Although this version is not the updated version of HTML 5, it is the tool to check and maintain the HTML tag’s placement and validation.
- Every HTML page is determined with a W3C HTML validator to see if the web page is up to the standards or not.
- All the standards set by the W3C validator are checked and monitored by this validating tool.
Conclusion
There are plenty of versions of HTML which are in continuous developments for more than two decades. From the first and initial HTML, 1.0 version to the most advanced version, i.e., HTML 5.0, HTML has modernized, enhanced, and grown productive a lot.
World Wide Web Consortium has also worked to maintain standards so that everyone follows the same standard. A lot has been developed and changed within HTML with new tags and element support.
More advancement can be predicted anytime sooner, and more advanced web pages tools can be in practice.
Author Bio
 Samantha Kaylee is currently working as an Assistant Editor at Crowd Writer, an incredible platform with professional essay writers. She loves to write on different niches, including technology and health. She has gained a high reputation with her unique writing skills and open-mindedness in a short time span.
Samantha Kaylee is currently working as an Assistant Editor at Crowd Writer, an incredible platform with professional essay writers. She loves to write on different niches, including technology and health. She has gained a high reputation with her unique writing skills and open-mindedness in a short time span.

