Today the life is getting easier and easier. Thanks to the modern technologies we can get literally anything we want from an online store and receive it within a couple hours after a purchase, we can go to any place on Earth whenever we want and fast, and we don’t have to grow or hunt our food, like our ancestors did, because we can buy everything in a nearby grocery store. Life is getting easier and it will continue to do so which is pretty cool, since perhaps we will have more time to do the things we really enjoy doing.

Of course, it is obvious that life is easier because of the modern technologies, that is why in the techno world everything is getting easier and easier even faster. Approximately 10-15 years ago creating a website was a huge deal that required hiring a programmer and paying him the whole bunch of money. Nowadays, owning to CSS everybody can launch a website and change its looks every day having almost no coding skills at all.
More and more people use pre-made HTML templates and WordPress themes in order to create a fancy blog, a nice website for their business, or even a great PowerPoint presentation. There is a huge variety of responsive HTML templates by means of which you can create a decent website in just one click, even if you do not have coding skills.
Nowadays, having a website is equally important for both entrepreneurs and creative people, because what can demonstrate all your skills and great things you have done better than a portfolio website? Fortunately, today you don’t have to hire a coder and spend lots of money on your website, you can do it on your own using one of the portfolio HTML templates.
It seems like now you want to try and make your website then let us dive into some useful CSS tips and tricks.
1. Fell all the advantages of using reset.css
Rendering CSS styles might be a problem mainly because such browsers as Internet Explorer and Firefox have other ways of handling it. Reset.css will reset all the styles so you will be able to start with blank stylesheets.
Here are some reset frameworks you might want to try CSS Cheat Sheet, Yahoo.
2. Try Shorthand CSS
With Shorthand CSS you will be able to write the same command in a shorter form. Moreover, Shorthand CSS makes the code much easier to understand.
3. Distinguish between ID and Class
This is the very thing that confuses almost all the beginners. As a rule, ID is represented by “#” and class is a dot. The main difference between ID and class is that ID is used in a unique style, while class can be repeated and used more than once.
4. Work with link lists
Link list or <li> can be extremely useful in creating a menu. Use <li> with <ol> or <ul> and your website navigation will be simply stunning.
5. The power of <div>
If total flexibility in styling is your goal (which probably is) then try <div> instead of <table>. Most of the <table> layouts can be done in <div> where you will achieve total flexibility.
Here’s more info about all the advantages of <div>

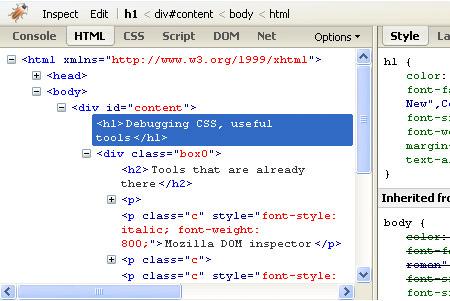
6. Check out CSS Debugging Tools
Getting an instant preview of the layout is always good. It helps to understand what should be changed and improved. Check out these free CSS debugging tools for various browsers: Firefox Web Developer, Firebug, and Internet Explorer developer Toolbar.
7. Superfluous Selectors is something you want to avoid
You can make less efforts and write a shorter code. How? The explanations is really easy: <li> can only exist inside <ol> or <ul> at the same time <td> will also work only within <table> and <tr>. That’s being said, there is no need to reinsert them.
8. Considering !important stuff
Marked with !important literally every style will be used no matter with an overwriting rule below it or without. But you should note that there is a high possibility that it will not work in the Internet Explorer.
9. Try images instead of text
You can easily replace a title-based title with an image, text-indent:-9999px; will take your title off the screen and at the same time background: {…} will replace the text title with an image with fixed height and width.
10. Getting to know with CSS Positioning
Understanding a CSS Positioning is very important for styling a website. Here is a precise guide on CSS Positioning.
11. <link> or CSS @import?
You can call an external CSS file in two different ways – using <link> and using @import. Those two methods have pretty much the same outcomes.
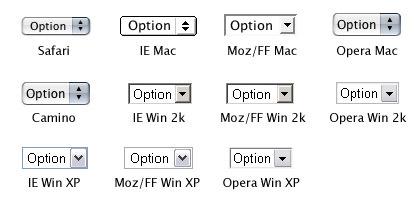
12. Designing and customizing web forms in CSS
Customizing and designing CSS forms is actually pretty easy and you will definitely figure this out very quickly on your own. However, if you still do not get anything, check out this article.

13. Get some inspiration
Before starting building your own website you might want to look through some other CSS-based websites in order to get some inspiration and some ideas. So here are some pretty cool CSS-based websites for you to check out: CSS Beautyfy and free online CSS editor.
14. Keeping your CSS code clean is your way to success
Believe me, you don’t want to have a messy code. Messy codes will create too many problems you don’t want to deal with. Try to keep your code clean and neat that will save you the whole bunch of time and nerves. Here are some tips and tricks for keeping a nice clean code.
15. Improve your knowledge about such typography measurements as px and em
Typography measurements are quite important for building a CSS-based website. So if you have any troubles while choosing between px and em units, you might want to check out some useful articles such as this one.
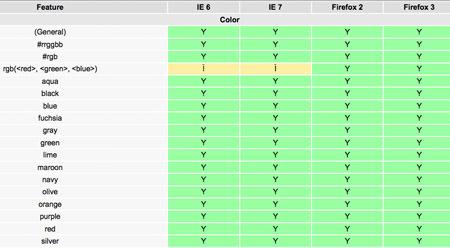
16. Working with a CSS browsers compatibility table
It’s pretty obvious even for inexperienced in this field people that various browsers render CSS styles differently. So having a chart which shows the compatibility of CSS for each browser is simply a great idea. Here is a compatibility guides that you might want to use: caniuse.com.

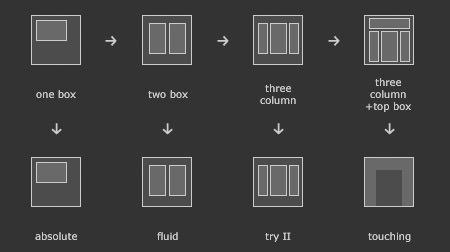
17. Learn how to deal with multicolumns in CSS
Many beginners usually have a lot of troubles with multicolumns in CSS. Arranging properly the right, middle, and left columns is actually a big deal so you might need some help with it. Well, here are some articles that will help you to solve that problem: CSS column generator.

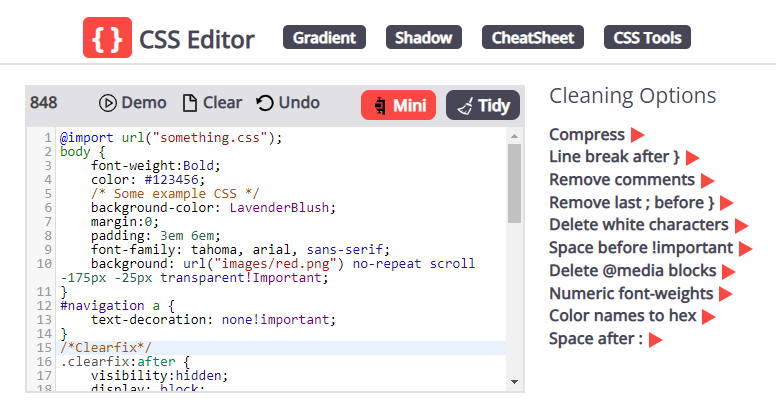
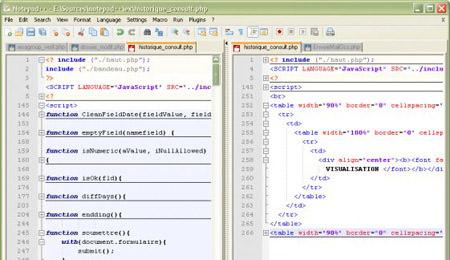
18. Download free CSS Editors
Most of the editors are simply better than notepads, that is why you might want to check out such free CSS Editors as Notepad++, Simple CSS Editor.

19. Try to understand media types
There are three main media types in CSS – screen, projection, and print. Understanding each of them and using them properly are the key factors of getting better user accessibility. So here is where you can find some more information about media types.
Well, now it is clear that using CSS makes the process of building and styling a website easy and quick. CSS is really super easy to use even for beginners and I daresay that even a child (well a teenager for sure) is capable of building a website with CSS. At the same time knowing all these CSS tips and tricks will make the working process even easier. So do not hesitate and give all these tips and tricks a shot. We live in the world where time is money so save your money and get a high quality product using CSS.