We’re two decades into what has been termed ‘the information age’. Rather than enduring a worst-case scenario of AI-driven technology that’s cold and impersonal, we’re experiencing trends in the other direction. It seems that the more our lives and processes are automated, the more customers crave – and businesses strive for – ways to provide personalized services.
One major trend is a shift toward user-centric design (UCD) concepts and practices. This term seems, on the surface, to refer to creating user-friendly interfaces that help you avoid making common web design mistakes that could potentially damage your business. It does, to some extent. But, UCD goes much deeper than that.
What is ‘user-centric design’?
The term user-centric is often used interchangeably with customer-centric design. However, both terms are different in several key ways.
First of all, ‘user-centric design’ allows developers to design for a specific set of users rather than users in general. Second, it invites that set of users into the design process while an app is in production rather than simply split-testing various elements in a pre-launch beta phase.

UCD is an iterative process that’s based on traditional user-generated tools and methodologies like user surveys and interviews, which are then combined with developer-side generative methods, such as brainstorming and collaboration. The way research and development are conducted provides a deeper understanding of user requirements and how individuals interact with a product, which is then incorporated into the final design.
Benefits of user-centric design
Today’s user demands certain features in an app such as clean interfaces, easy navigation, and speed. They also want more control over how their apps respond and their appearance.
Adopting a user-centric approach provides several advantages such as an enhancement of the user experience, improved safety, and security, increased page rankings, more accessibility and it supports better outcomes.
This can be rolled out across all of the systems and tools you use to run a successful business. Providing that personalized approach with professional software that offers many benefits such as customization, user-friendly designs, and easy management of information can add customers feel special and secure as you build trust and connection with them.
Now that you have a better understanding of the processes and ROI involved, here are some innovative ways of incorporating UCD into your development best practices.
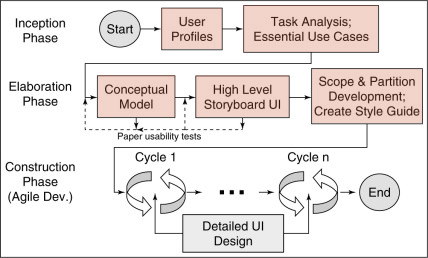
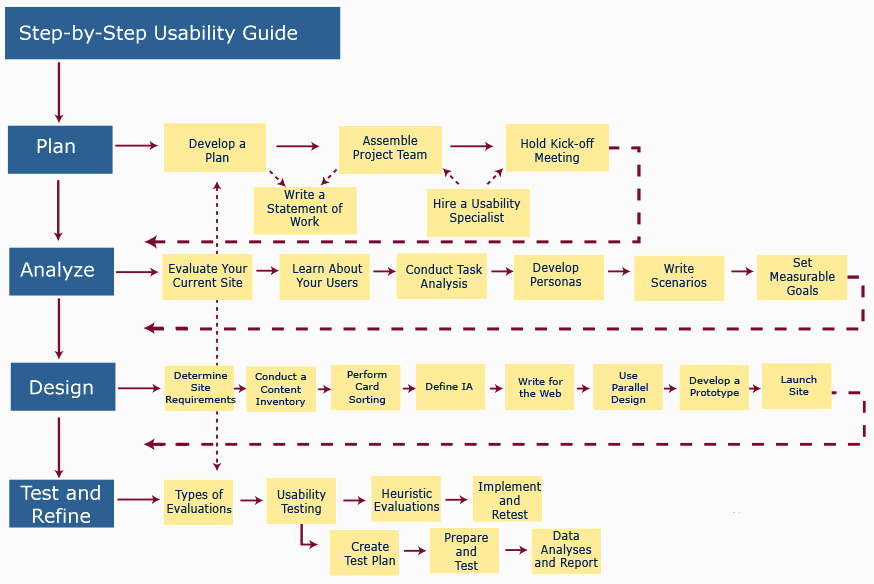
It’s enacted in four distinct phases: a contextual phase, research phase, design phase, and evaluation phase:
1 – Context Phase
This is where you’ll create an ideal persona rather than relying on a generic set of users’ characteristics. This persona is a highly detailed version of the target audience that uses more granular data about user values, goals, demographics, and the context or circumstances under which the app will be used.
2 – Research Phase
The personas that have been created using granular data are then used to research and determine specific app requirements, such as features, functions, and capabilities.
3 – Design Phase
The development team then uses the research they collected to design an app with very tailored capabilities. Often, users are brought in at their point opt work with the design team to test features and functions as they are created.
4 – Evaluation Phase
This phase is used to test the product and see how well it performs according to the research using a variety of testing tools that offer optimization. According to online marketing expert Sia Mohajer of Blue Tree, there are a >number of essential tools to help you with this, saying, “In today’s competitive market, smart business leaders will use every tool available to keep people on their pages and clicking through instead of clicking away. One of the best ways to do this is through optimization. The best A/B testing tools will let you create minor variations of a single page, offer them to live users, and determine which version of the page does best.”
The goal is to see how well the app or website performs in engaging and meeting the specific set of user needs, requirements, and expectations.
The process takes the whole user experience into consideration to create a truly personalized interaction. In order for the process to be meaningful and provide the best results, it also needs to incorporate four basic principles of UCD by being:
- Visual: users need to know at a glance what the app does and how it works.
- Accessible: the information and actions should be easy to locate, understand, and use.
- Legible: text should be clear, readable, and well laid out.
- Simple: language should have short sentences, familiar terms, and be free of jargon.
How businesses are incorporating a UCD-based approach
If UCD means inviting users into the design process to better understand how they will interact with your product, then any design features that improve UX can be deployed to provide a richer, more personal experience.

There are dozens of design innovations that could fall under the umbrella of UCD.
1 – 3D and Interactive Design
Interactive designs such as modern 3D animations can be woven into the page layout rather than being imposed atop the content. They allow you to enhance minimalist page payouts, adding interest and depth. When combined with interactive capabilities, they guide the user through the page which increases engagement and reduces bounce rates.
It can be implemented in conjunction with user-initiated animations or scrolling to enhance UX without degrading page performance or speed.
2 – Preference-Based Design
You may have noticed a trend toward offering users an opportunity to personalize the UI by switching to dark mode, alternate navigation, and other customizations. These preference-based designs offer users choices to tailor their app for a more custom look and feel such as toggling between modes, that are user-initiated and controlled.
3 – Horizontal Scrolling
This isn’t the awkward, click-and-hold performance of old. This type of horizontal scrolling allows you to add more information to a page in a manner that leaves it uncluttered. Content is only revealed if and when the user wants it. Examples include order forms located under an image, before/after images, and any other type of content that’s layered to supplement other information.
However, make sure that it’s a choice rather than the only option, that it is used infrequently and strategically, and that performance and appearance are minimalist and elegant.
4 – Augmented Reality (AR)
This trend combines the best use cases for 3D and virtual reality (VR) to provide the user with a more realistic and immersive experience. Examples of AR include the ability to see how design elements would look after a remodel, how clothes will look on the buyer, 3D tours, and similar means of realistically testing products for suitability before purchase.
5 – Data Visualization
If you have a business, you need to be able to analyze your data effectively. However, most people are visual learners who have a difficult time taking in information unless it’s presented in a visually appealing manner. Data visualization strategies can present data in a way that’s engaging and easier to understand such as in the form of infographics, colorful charts, and interactive displays that provide context and meaning.
Try to replace unnecessary text with pics where possible: for example, use Windows icon creator to make familiar mini-pics that will replace tabs’ or sections’ titles.
6. Voice User Interface (VUI)
We’ve seen this trend over the past few years with home assistants like Alexa and Siri. Now, VUI is becoming more popular for searches and navigating apps and web pages. The trick to this is getting the keywords needed for activation right. Around 20 percent of searches are initiated using the same 25 words. In order for it to be effective, developers would have to conduct precise research in conjunction with users.
Final Thoughts
If you’re looking for a way to engage users on a more granular, intensive level – consider the benefits of a user-centric approach to web and app design. Finding innovative ways and tools to incorporate UCD will make you a more cutting-edge developer while providing end-users with a better quality experience that truly reflects their needs and behaviors.