Thinking about improving your web designing skills? Well, web designing is a very broad subject where attention to detail and constant practice is pivotal. Here, we have devised a set of tips to turn you into a pro in web designing.

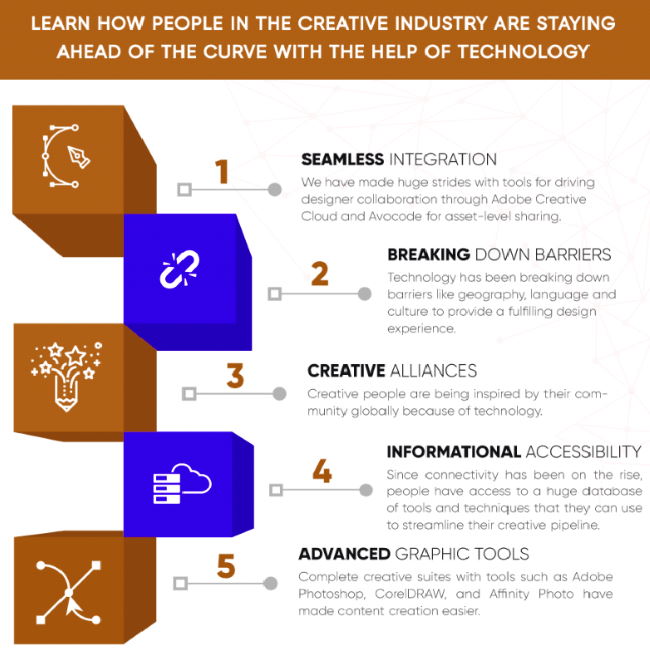
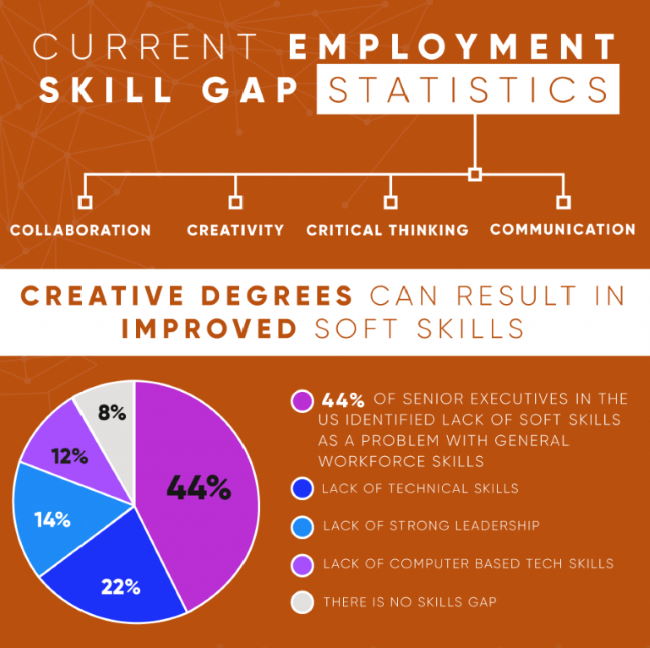
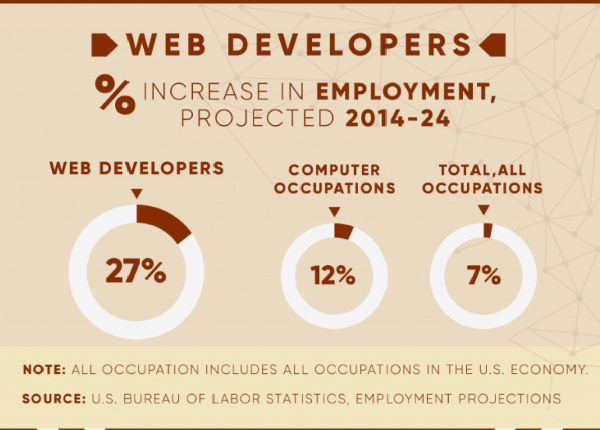
It is important to understand that web designing is a domain where technology and creativity are equally important. But, do you know that technology can positively influence your creativity? Take a look at the statistics below:

Sketch Out What You Are Thinking
Sketching out your ideas can help you design better. When you are working on an idea, sketch what is on your mind. While you are brainstorming about the design, ensure that you draw it simultaneously. This way, you can develop your skills and it will also ensure that you have sufficient reference material when you start creating the web design. Always remember that sketching your thoughts can assist in planning better.
Always Keep In Mind Your Potential Users When Designing
When you are creating a website design, always keep your potential users in mind. This way you will always be on the right track and will be doing the required. Analytics tools can be of great help in determining the preferences and likes of your target audience.

Hide Those Social Media Icons
You have channeled all your effort to get people to visit your website and yet why are you asking them to leave? Didn’t get me? When you place social media icons in the prominent locations of your website like the header, people most likely will get interested and leave. Or at least make the outbound links open in new tab.
If people are on your website, you ultimately want them to stay, read and possibly enquire about the services you offer, not to look at the photos of company picnics on Facebook or baseball outings on Instagram. Web designers should use social media to attract people to your website and not the opposite.
Remove Sidebars
The sidebar is one of the more popular trends in 2016 when it comes to web designing in the last decade or so. They are more prominent in blogs. Many designers and bloggers are now finding out that removing the sidebar can increase the attention of the reader towards the content and call to action at the very end.
Increase Your Font Size
Typography is an essential part of web design. Reading on a computer screen is hard enough. So, you have to make the crucial things stand out.
One way to achieve this is by increasing your font size, especially for the significant blocks of your content and headings. If possible, consider increasing your regular font size as well.

Use White Space
You might be wondering whether utilizing white space is a hack. It is important to understand that not every blank area of the screen should be filled. While simplicity and use of whitespace are popular at present; many companies benefit from cramming all the elements into a small space or on top of the fold. Lend your designs some room to breathe and this will make it easier for the people who visit your website.
Simplify Navigation
Navigation of the website has a huge role to play in determining whether the visitors stay on your site or not. When you simplify the navigation of your website, you might be reducing the options for your visitors. This may seem unproductive, but it can guide the visitors to the necessary or productive content. Simplify the navigation process, rather than confusing your visitors with a link to every other page.
Discard drop-down menus, especially multi-tiered dropdowns. Reduce the number of links in the sidebar or header of your website as well.
Use The Squint Test
Want to know what is more prominent on your website? Withdraw from your desktop screen and squint. Most of what you see on the desktop’s screen will be blurry. But, the colorful, larger, and prominent features will remain highly noticeable.
When a designer needs to determine what the visitor will see the moment he enters your website, the squinting technique is a great help. You can quickly determine whether the visitor will notice the most significant part or something else.
Mobile Device Compatibility
Mobile device compatibility is a must for websites at present. Smartphones everywhere are loaded with a plethora of mobile applications. This signifies how important mobile devices have become in today’s era. So, websites all over have become responsive as a significant chunk of the traffic may come from mobile devices. Hence, while creating a website design make sure that it is compatible and responsive with mobile devices.
Create Mood Boards with Pinterest
Mood boards can act as excellent reference material. Even though sketching can be of great help in planning it might be of limited use for future references. So how do you do it? Pinterest can help you create a mood board for your concept material, sample websites, patterns, layouts, colors, and images.
Another advantage of utilizing Pinterest is the fact that other designers would have shared their mood boards as well. This way, Pinterest can act as a warehouse of resources for you.

Other Tips
• Design in shades of gray and then add color. This can make sure that you are not over-designing, and the elements in prominence are the ones that need it.
• Instead of Photoshop, try Keynote to create quick page prototypes. This can make the whole process easier.
• Discard the slide show. Many people won’t stay as long as a lengthy slideshow on a website. Slideshows may also result in a loss of interest from the user.
• Always look towards nature to get color inspiration. It is a palette that will never fail.
Adhering to the tips listed above can help you in improving your web designing skills. Practice makes a man perfect and practicing these tips can make you a perfect web designer.
Author’s Bio
Aston is a content writer and application developer for software company JatApp. She does research and discussion on tech-related topics. She enjoys sharing her experiences with a like-minded audience and writes about software development, digital marketing, business, career, and more.